Анализ скорости загрузки сайта
Одни владельцы бизнеса считают, что гнаться за скоростью работы сайта не имеет смысла, другие тратят огромные бюджеты на оптимизацию. Давайте разберем – насколько важна скорость загрузки, какие показатели считаются нормальными, а когда необходимо их улучшать и какими способами.
Насколько важна скорость работы сайта
С развитием технологий клиент стал требовательнее, а разработка и поддержка сайта обходится все дороже и занимает больше времени. Сайты в погоне за продажами обрастают дополнительным полезным функционалом и качественным дизайном. Все это требует больших аппаратных возможностей.
Скорость загрузки относится к одному из важных факторов ранжирования. Поисковым системам важно точно отвечать на запрос пользователя. Там где ответ получить удобнее и быстрее, там он и совершит целевое действие. Медленное отображение страниц раздражает пользователя и он уходит на другой сайт, а поисковые системы видят отказы и снижают позиции ресурса.
Скорость загрузки важна, но она не всегда является определяющим фактором в поднятии трафика. Например, клиент будет лоялен к долгому открытию страниц, если ресурс уникален или заслужил высокое доверие.
Прежде чем принять решение что оптимизировать, нужно рассчитать затраты и спрогнозировать результат. SEO-специалистам приходится определять: насколько критична проблема со скоростью и как построить работу, чтобы трафик на сайт не стоил, как ангар самолетов.
Когда нужно оптимизировать, а когда – нет?
Задуматься о скорости загрузки сайта целесообразно:
- на этапе создания сайта;
- при очень низких показателях скорости, которые являются причиной большого количества отказов от перехода на сайт;
- скорость загрузки средняя и необходимы работы, которые технически не сложны в реализации (при этом задачи с более высоким приоритетом уже решены);
- если вы эстет и любите идеальные настройки во всем.
Когда можно отложить работу:
- на сайте большое количество других ошибок, решение которых принесет больше пользы для увеличения трафика;
- показатели загрузки средние или выше, а улучшения слишком трудозатратны.
Алгоритм загрузки страниц
Чтобы оценить необходимость в оптимизации запуска сайта и понять, что необходимо улучшать, нужно знать пошаговый алгоритм загрузки и список параметров, из которых складывается общая скорость.
При открытии определенной страницы первые шаги запроса выполняются на стороне сервера и здесь не играет роли содержимое сайта:
- DNS-запрос;
- ТCP-подключение по IP;
- TLS-подключение – защищенное соединение, если используется HTTPS;
- HTTP-запрос страницы по URL.
Далее данные подгружаются на стороне клиента и скорость зависит не только от наполнения страницы, но и от параметров сети и особенностей устройства пользователя. Последовательность дальнейшей загрузки выглядит так:
- HTML документ;
- Построение очереди запросов к ресурсам HTML-документа на стороне браузера;
- Стили CSS;
- JS-код;
- Рендеринг и выполнение JS-кода;
- Веб-шрифты;
- Изображения и другие элементы;
- Конец рендеринга, отложенный JS-код.
Зная очередность загрузки, можно определить, в каком месте происходит просадка, и оптимизировать только необходимые элементы.
Большая часть загрузки страницы происходит на стороне клиента, поэтому необходимо учитывать технические устройства, с которых выполняется вход, и местоположение аудитории сайта.
Метрики поисковых систем
Теперь определимся с тем, что учитывают поисковые системы.
1. Яндекс
Скорость загрузки является поведенческим фактором, который является основным. В официальном справочнике можно найти только одну статью о важности скорости загрузки и список рекомендаций к улучшению.
Яндекс пишет: «Из-за низкой скорости пользователь может не дождаться открытия страницы и перейти на другой ресурс. Это снижает уровень доверия к сайту, его посещаемость снижается, что влияет на другие статистические показатели».
В панели Вебмастера есть показатель индекс скорости сайта, который показывает быстроту загрузки страниц из мобильной выдачи Яндекс браузера. Из каких метрик он складывается и какое влияние оказывает на ранжирование сайта в поиске, Яндекс не раскрывает, вычислить можно только опытным путем. Если показатели низкие, в Вебмастере появится сообщение.

При помощи отчетов Яндекс.Метрики можно проанализировать некоторые показатели скорости загрузки:
- Время загрузки страниц. Дает информацию о скорости, с которой загружается сайт или отдельные страницы у пользователей за выбранный период времени. В отчете представлены показатели по этапам загрузки. Рекомендуется использовать сегментацию по браузеру, так как скорость зависит от него;
- Нагрузка на сайт показывает максимальное количество посетителей в секунду и количество активных пользователей в выбранный период;
- Трафик по минутам отражает количество просмотров страниц сайта и среднее число просмотров в минуту;
- Результаты проверки — для отслеживания доступности сайта.
2. Google
Google дает намного больше информации о скорости загрузки. В комплекте есть:
- множество статей и собственных исследований в справочнике;
- 53% пользователей мобильных уйдут, если сайт загружается дольше трех секунд (источник).
- Улучшение показателей Core Web Vitals повышает вовлеченность пользователей (источник).
- Пользователи на 24% реже бросают загрузку страницы, если сайт соответствует пороговым значениям Core Web Vitals (источник).
- При уменьшении времени на отрисовку видимой части, на каждые 100 мс коэффициент конверсии увеличивался на 1,3% (источник).
- Снижение показателя смещения макета на 0,2 позволило поисковой системе Yahoo! увеличить количество просмотров страниц за сеанс на 15%, увеличить продолжительность сеанса на 13% и снизить отказы на 1,72% (источник).
- ОДНАКО: Search Engine Land провели исследование, где выяснили, что популярные сайты с большим трафиком не соответствуют критериям Google (источник).
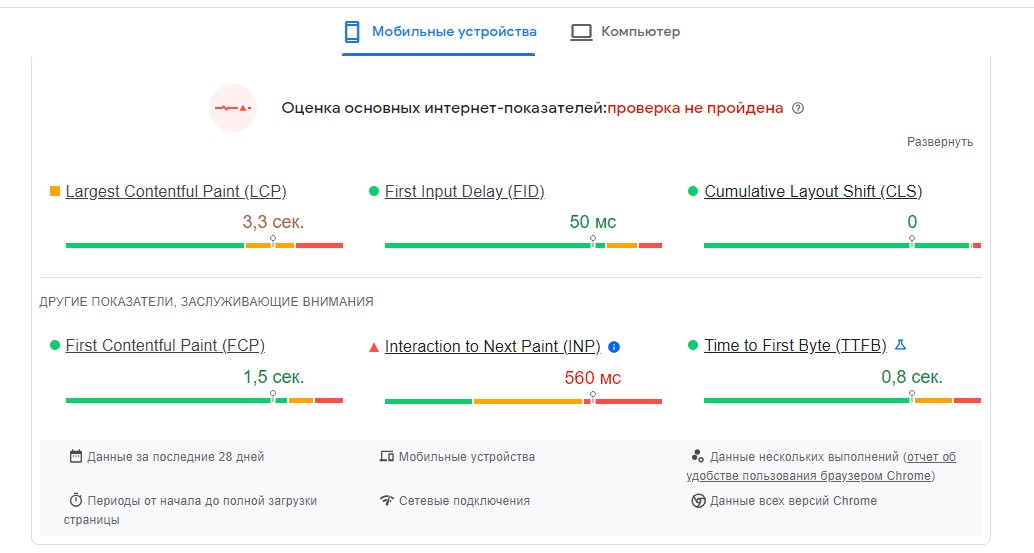
- метрики Core Web Vitals (Отчет об основных жизненных показателях сети);
- отчет в Google Search Console с основными показателями;
- сервис PageSpeed Insights для оценки скорости, измерения показателей Core Web Vitals и аналитики данных которые влияют на загрузку.
Также вы можете ознакомиться с кейсами по улучшению скорости загрузки.
Основной жизненный цикл по метрикам Core Web Vitals и нормы производительности:
| Параметр | Хорошо | Требует улучшений | Плохо |
|---|---|---|---|
| Largest Contentful Paint (LCP) - скорость загрузки основного контента (секунды, с) | менее 2,5 с | 2,5 сек - 4 с | более 4 с |
| First Input Delay (FID) - время до первого взаимодействия с контентом (миллисекунды, мс) | менее 100 мс | 100 мсек - 300 мс | более 300 мс |
| Cumulative Layout Shift (CLS) - смещение макета | менее 0,1 | 0,1 - 0,25 | более 0,25 |
Тестовые параметры и экспериментальные метрики:
| Параметр | Хорошо | Требует улучшений | Плохо |
|---|---|---|---|
| First Contentful Paint (FCP) - первая отрисовка контента (секунды, с) | менее 1,8 с | 1,8 сек - 3 с | более 3 с |
| Interaction to Next Paint (INP) - скорость отклика (миллисекунды, мс) | менее 200 мс | 200 мсек - 500 мс | более 500 мс |
| Time to First Byte (TTFB) - время до первого байта (секунды, с | менее 0,8 с | 0,8 сек –1,8 с | более 1,8 с |
Определяем скорость загрузки сайта
Есть много сервисов для определения скорости загрузки: gtmetrix, yellowlab, pingdom.com и т.п.. Для примера возьмем измерение и оптимизацию по официальному сервису PSI от Google.

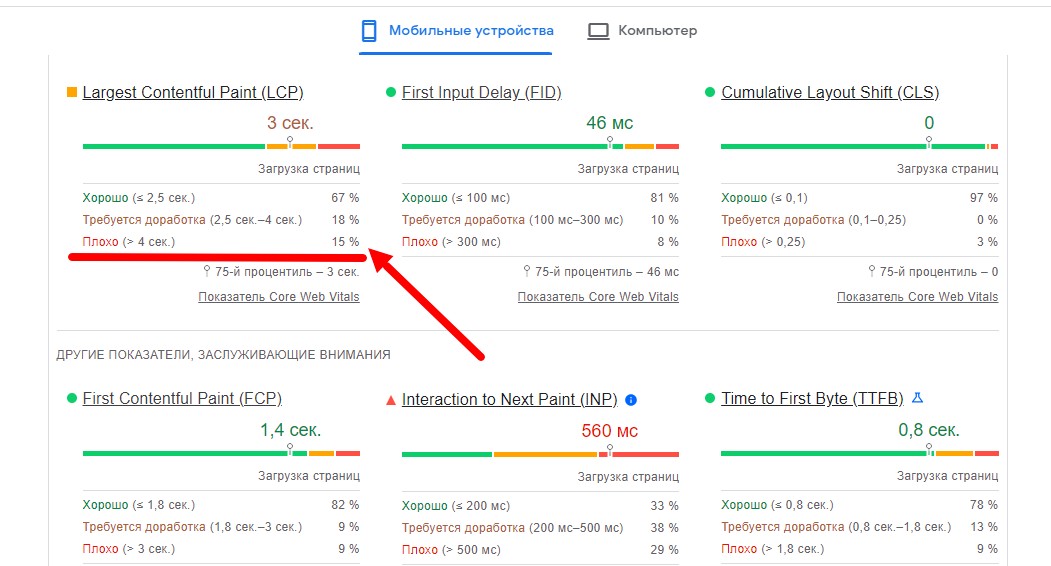
Сервис показывает данные, реальных показателей за предыдущие 28 дней. Каждая метрика оценивается отдельно от 0 до 100 и их средневзвешенный балл – это итоговая оценка в том же диапазоне от 0 до 100. Наглядно оценить изменение показателей и итоговой оценки можно с помощью калькулятора. В зависимости от количества баллов выделены три цветовые зоны:
- Хорошо: от 90 до 100 – зеленая;
- Требуются доработки: от 50 до 89 – желтая;
- Плохо: от 0 до 49 – красная.
Пример расшифровки оценки показателя: если LCP в пределах красной полосы равен 15% – это значит, что 15% из всех наблюдаемых значений с плохим показателем LCP (более 4 секунд).

Основные ошибки в PSI
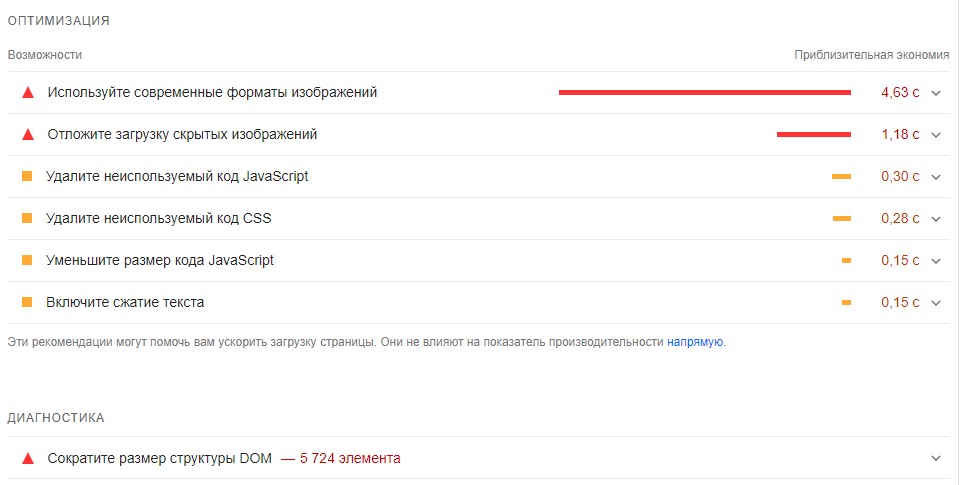
После проверки страницы сервис PSI выдает рекомендации в разделах «Оптимизация» и «Диагностика».
Красными треугольниками выделены проблемы, которые приводят к значительным снижениям показателей, а желтыми квадратами – неисправности, приводящие к средней скорости.
Для каждого пункта выделена потенциальная экономия времени на загрузку сайта.

Разберем рекомендации сервиса и способы их решений.
Примечание! Есть рекомендации сервиса, которые реализовать с текущим ПО невозможно, либо на работу потребуется слишком много времени даже опытному разработчику.
1. Отложите загрузку скрытых изображений
Есть несколько видов отложенной загрузки:
- При помощи JS библиотек, среди которых наиболее популярные: lazyload, lazysizes, autoload и т.д. Нужно учитывать, что при загрузке страницы, для подключения данных ресурсов используется пользовательский трафик и показатели скорости могут наоборот увеличиться.
- На уровне браузера и атрибута: <img loading=lazy>. Также работает и для тегов <picture> и <iframe>.
Внимание! Для картинок на первом экране страницы не стоит откладывать загрузку, так как это ухудшает LCP.
2. Используйте современные форматы изображений
Здесь все просто: переводим изображения в формат webp/avif. Для этого можно использовать плагины CMS или кастомный класс на PHP, python, либо утилиту на сервере.
Например, на 1С-Битрикс можно использовать этот класс.
Также есть возможность реализации создания копии файла в формате webp/avif с помощью сервера (установка нужной утилиты).
Для окружения BitrixVM можно использовать утилиту libwebp-tools.
3. Для изображений не заданы явным образом атрибуты width и height
Для блоков, в которых находятся картинки, задать атрибуты для ограничения высоты и ширины блоков. Задача может на первый взгляд показаться простой, но для этого лучше обратится к front-end специалисту.
Следует указать точные показатели ширины и высоты для изображений.
4. Настройте подходящий размер изображений
В отчете представляются изображения, для которых размер не совпадает с фактическим отображением на странице.
Для корректировки размера можно использовать атрибут srcset. Но здесь есть загвоздка в том, что у всех пользователей разный размер экрана. Для решения проблемы можно использовать несколько изображений с различным разрешением или задать размер в процентах.
Еще один вариант - сжать изображение под размер, в котором он уже отображается.
5. Настройте эффективную кодировку изображений
Сжать изображения необходимо без потери качества. Сервис показывает ошибку, если потенциальная экономия от 4 Кб. Есть 2 способа выгрузить изображения: сжать с помощью TinyPNG и загрузить обратно или через плагин для CMS.
6. Настройте предварительную загрузку ключевых запросов
Отдать приоритет для загрузки определенному элементу с помощью тега . Тег доступен для следующих документов:
- JavaScript – <link rel="preload" as="script" href="script.js" />span>
- CSS стили – <link rel="preload" as="style" href="style.css" />
- Изображения – <link rel="preload" as="image" href="img.png" />
- Видео – <link rel="preload" as="video" href="vid.webm" type="video/webm" />
- Шрифты – <link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin />
7. Настройте правила эффективного использования кеша для статических объектов
Кэширование данных подразумевает собой хранение данных в промежуточном буфере, что позволяет не запрашивать данные с сервера/хостинга заново при каждом запросе пользователя.
На сайтах используется несколько видов кеширования:
- На стороне сервера. В файле htaccess (если используется Apache) или в конфигурационном файле Nginx (если используется Nginx).
- На стороне CMS. Настройка производится внутри административной части CMS, в каждой системе эта настройка индивидуальна. Например, в 1С-Битрикс настраивается в публичной части компонента (кеширование).
- На стороне браузера. Браузер тоже кеширует некоторые части страницы. Например, редиректы, которые были установлены, но позже сняты, а в браузере этот редирект продолжает работать. Очистка кэширования в браузере происходит по прошествии определенного времени, после переустановки или в результате выполнения действий, описанных в статье.
8. Удалите неиспользуемый код CSS или уменьшите размер кода CSS
Часто код CSS пишется для нескольких или всех страниц сайта, так как не целесообразно прописывать стили для каждой страницы отдельно. Поэтому удаление кода, который не используется на одной странице, может сломать другую. Работы по оптимизации верстки затратны, особенно если это будет делать специалист, который не занимался ее разработкой.
Устранить ошибку можно одним из следующих способов:
- выявить и убрать устаревший код, который поддерживают только не актуальные версии браузеров. Например, префиксы -moz- -o- -ms- и т.д.;
- убрать закомментированный код;
- сжать/минифицировать файлы с помощью сервиса;
- объединить одинаковые стили для различных объектов, например, код:
h1 { |
можно заменить на:
h1,h2 {color:#000} |
9. Настройте показ всего текста во время загрузки веб-шрифтов
- Отображать тексты во время загрузки шрифтов можно, добавив в файл стилей свойство font-display: swap.
- Заменить подключение шрифтов в <head> через тег <style>, а не через <link>.
- Если подключены Google шрифты:
- Проверить наличие в URL &display=swap — это новая опция, которая влияет на показатели Google PageSpeed.
- Если есть возможность, заменить Google шрифты на шрифты на сервере.
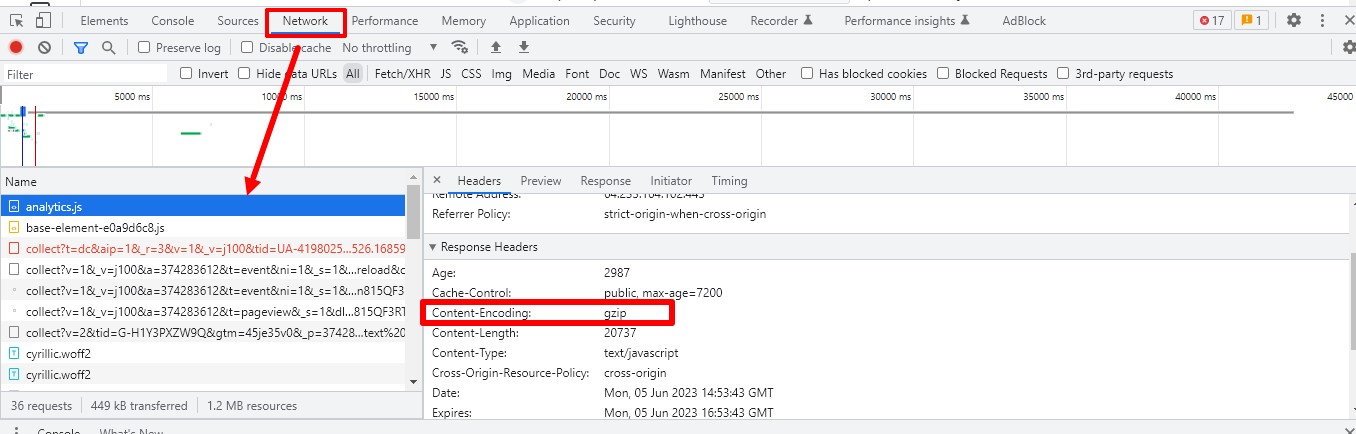
10. Включите сжатие текста
Настроить сжатие данных можно с помощью одной из технологий: gzip, deflate или brotli. Чтобы проверить его наличие, в консоли браузера найти заголовок content-encoding, который и указывает на использование технологии.

11. Минимизируйте нагрузку на сеть
Проследить, чтобы общий размер всех запрашиваемых документов страницей не превышал 1600 КиБ. Кратко напомним способы уменьшения нагрузки на сеть:
- Использовать отложенную загрузку;
- Оптимизировать запросы:
- Использовать сжатие данных;
- Используйте формат изображений WebP;
- Уровень сжатия изображений JPEG - 85.
- Использовать кэширование.
12. Удалите неиспользуемый код JavaScript или сократите время выполнения кода JavaScript
- Замените JavaScript функции на HTML5 теги, например, раскрывающихся элементов: <input type=date>, <input type=time>, Details/Summary и т.д.
- Перенесите скрипты JS, Jquery в футер (кроме счетчиков Яндекс.Метрики, Google Аналитики).
- Замените несколько счетчиков статистики на google tag manager.
- Тег <script src="путь-к-файлу"> можно заменить на <script>содержимое файла</script>, это уменьшит количество обращений к серверу, но JS не будет кэшироваться в таком случае.
- Отложите загрузку скриптов, кроме тех что на первом экране, при помощи технологий lazyload, lazysizes, autoload и т.д.
- Добавьте атрибут acync/defer к JS скриптам.
13. Не отправляйте устаревший код JavaScript в современные браузеры
Нужно проверить код на наличие элементов, которые для современных браузеров уже не требуются. В этом помогут специальные сервисы, например jshint.
14. Сократите размер структуры DOM
Сервис выдает предупреждение, когда в теге <body> более 800 узлов. Сокращение дерева DOM может быть непростой задачей, даже для опытного разработчика.
Для оптимизации можно не искать элементы, которые можно сократить или удалить, а поступить проще: убрать из загрузки те узлы, которые не видны на странице по умолчанию.
15. Уменьшить влияние стороннего кода или Уменьшение использования стороннего кода
Рекомендовано максимально избавиться от стороннего кода или загружать его в последнюю очередь. Необходимые инструменты для сайта и отслеживания статистики можно оптимизировать.
- Например, для работы виджета комментариев ВК. Вместо кода, который предлагает сервис:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?162"></script>
<script type="text/javascript">
VK.init({apiId: ID, onlyWidgets: true});
</script>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"});
</script>
Вставить, измененный код под отложенную загрузку:
<div id="vk_comments">
<script onload="showvk()" data-aload data-original="https://vk.com/js/api/openapi.js?162"></script>
<script> function showvk() {
VK.init({apiId: ID, onlyWidgets: true});
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"});
}
</script> - Код карты Google:
<iframe src="https://www.google.com/maps/embed?pb=!1m14" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
Если карта находится во всплывающем окне или далеко в футере вставить измененный код под отложенную загрузку:
<iframe data-aload data-original="https://www.google.com/maps/embed?pb=!1m14" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
Атрибут data-aload вставлен как пример. Его можно заменить другим атрибутом любой библиотеки с функционалом ленивой загрузки. Для использования data-aload необходимо установить библиотеку.
Принцип сводится к тому, чтоб не загружать ссылку, указанную в атрибуте src сразу, а только когда пользователь доходит до этого элемента на странице. И так со всеми сторонними объектами.
16. Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке
Прослушиватели событий касания или колеса мыши замедляют загрузку. Чтобы сделать их пассивными, добавьте параметр passive к каждому прослушивателю событий. Например:
document.addEventListener('touchstart', onTouchStart, {passive: true}); |
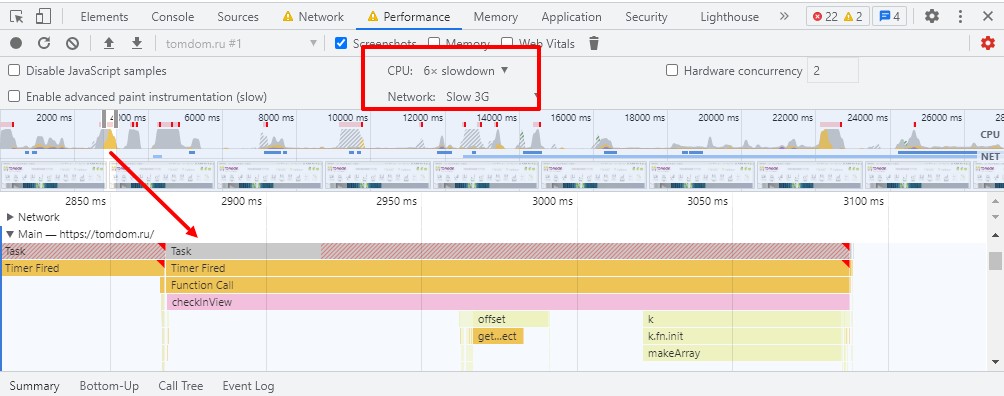
17. Минимизируйте работу в основном потоке
Чтобы минимизировать работу в основном потоке, необходимо определить функции, которые выполняются, и принять решение об удалении или отложить загрузку для лишних.
В консоли браузера на вкладке Performance наглядно представлены работы в основном потоке. Установите Network – Slow 3G, CPU – 6x slowdown для проверки менее мощных устройств. График желтого цвета означает высокую нагрузку его и можно оптимизировать.

18. Старайтесь не допускать создания цепочек критических запросов
Длинная последовательность запросов, зависящих друг от друга и необходимых для рендеринга страницы, приводит к большим объемам данных к загрузке. Для оптимизации необходимо:
- Минимизировать количество критических ресурсов: удалить, отложить загрузку и т.д.;
- Уменьшить объем критических ресурсов;
- Загружать все критические ресурсы как можно раньше, сократив длину пути.
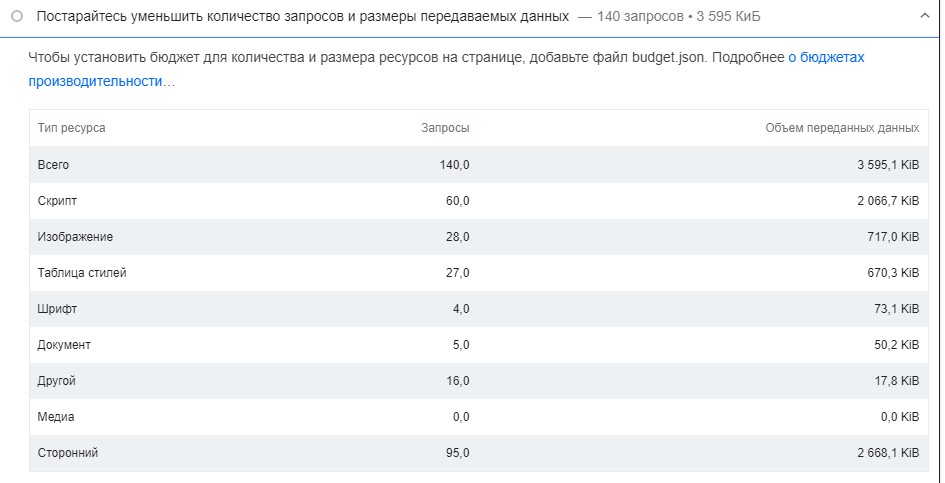
19. Постарайтесь уменьшить количество запросов и размеры передаваемых данных
Есть возможность установить бюджет на количество и размер документов страницы с помощью файла budget.json. Делается это для контроля соответствия и отслеживания изменений с течением времени.
Чтобы посмотреть общее количество запросов и размер загружаемых данных, нужно найти в PSI отчет – “Постарайтесь уменьшить количество запросов и размеры передаваемых данных”.

Есть два типа бюджетов:
- resourceCounts — задает количество загружаемых файлов для страницы;
- resourceSizes — задает ограничение по размеру загружаемого файла в Кб.
Доступные файлы для установки ограничений:
- document — HTML документы;
- script — файлы Javascript;
- stylesheet — CSS файлы;
- image — изображения;
- media — другие медиа;
- font — веб-шрифты;
- other — любые ресурсы, которые не соответствуют вышеуказанному (например, передача данных через соединения Websocket);
- third-party — все ресурсы со стороннего домена;
- total — все ресурсы вместе.
Существует калькулятор для расчета производительности, который позволяет автоматически создавать содержимое для budget.json.
Пример содержимого budget.json:
|
где:
- Interactive - время до интерактивности;
- First-Meaningful-Paint - время до первой значимой отрисовки.
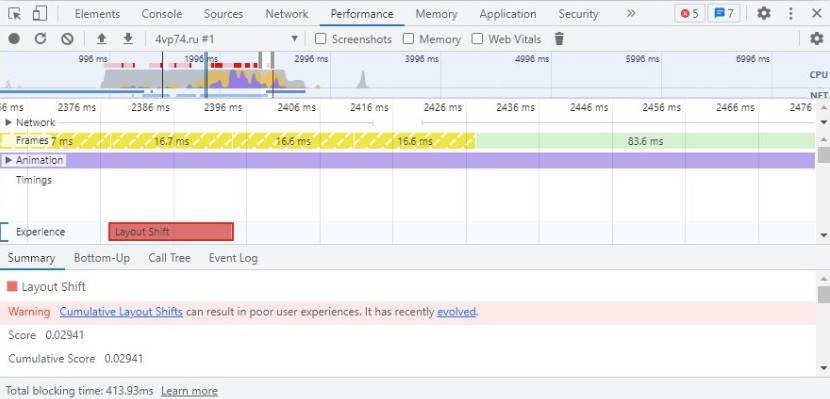
20. Устраните большие смещения макета
Ошибка фиксируется при смещении элементов в видимой части страницы.
Распространенные причины:
- не заданы размеры width и height для изображений, видео;
- нет зарезервированных мест с заданными размерами для рекламных баннеров, плавающих фреймов;
- динамический контент вставляется поверх существующего, часто в виде баннера с акциями;
- замена одного шрифта на новый или отображение текста перед загрузкой шрифта. Для исправления использовать:
- свойство font-display;
- тег <link rel=preload> для предзагрузки;
- объединить <link rel=preload> и font-display: optional;
- сократить время загрузки шрифтов.
Определить области смещения макета позволяет консоль браузера в разделе Performance. Нужно найти вкладку Experience и кликнуть по красной полосе, тогда в нижней вкладке Summary (чтобы открыть нужно потянуть наверх) будут подробно видны области смещения.

Часто такая проблема возникает из-за отложенной загрузки изображений, для которых не зарезервирована высота (height). И спустя время изображение после загрузки увеличивает высоту контента, отодвигая подвал еще ниже. Это фиксируется как проблема.
21. Избегайте длительных задач в основном потоке
Под длительными задачами понимают код, который на более 50 мс занимает весь поток. Для решения этой проблемы нужно разбить код на логические фрагменты.
22. Используйте предварительное подключение к необходимым доменам
Установите предварительное подключение с помощью <link rel=preconnect href=”site.ru”> или <link rel="dns-prefetch" href=”site.ru”>. Нужно иметь ввиду, что тег может наоборот негативно повлиять на скорость загрузки. Подробнее в источнике.
23. Время до получения первого байта от сервера допустимое
Одним из способов сократить время является оптимизация подключения к серверу:
- Пересмотрите логику серверного приложения;
- Оптимизируйте запросы сервера к базам данных или перейдите на более быстрые системы;
- Улучшайте серверное оборудование: устройства памяти или процессоры.
24. Избегайте большого количества переадресаций
301 редирект устанавливают для информирования о переезде страницы и автоматическом переходе на новую версию. Переадресацию в виде 301 ответа сервера можно контролировать при помощи:
- серверных файлов .htaccess, nginx.conf и пр.;
- в настройках CMS.
Для уменьшения количества редиректов:
- контролировать актуальность настроек в файлах настройки;
- устанавливать актуальные ссылки на такие страницы, заменяя те, которые редиректят.
Чтобы узнать, где размещены ссылки с 301 редиректом, можно:
- проверять ссылки на сайте вручную, используя сервисы для определения ответа сервера и цепочки редиректа, например redirectdetective.com;
- использовать парсеры сайтов, такие как: Netpeak Spider, Screaming Frog SEO Spider, SiteAnalyzer и прочие.
25. Используйте видеоформаты для анимированного контента
Крупные GIF-файлы использовать неэффективно, переконвертируйте их:
- в видео формат MPEG4 и WebM, если это анимация;
- если картинка статична - в PNG или WebP.
26. Фасадные объекты сторонних ресурсов для отложенной загрузки
Загрузку некоторых сторонних ресурсов возможно отложить до взаимодействия. В этом помогут фасады.
Фасад – это элемент, который выглядит как объект, но без рабочего функционала (превью видео с кнопкой запуска или виджет соцсети). Загрузка происходит со статическими элементами, которые эмитируют динамические, а при наведении указателя мыши пользователем фасад подключается к ресурсу.
Для настройки можно использовать загрузчик iframe по требованию, список готовых фасадов по ссылке или написать собственный.
27. Метод document.write() не используется
Функция document.write() используется для задержки загрузки, но может блокироваться браузером, так как блокирует отображение. Сервис PSI показывает документы, для которых команда отработала успешно.
document.write() работает нестабильно и его лучше заменить на другие методы, например, асинхронную загрузку.
При помощи асинхронной загрузки можно загрузить сначала те ресурсы, которые попадают в видимость пользователя, а затем остальные. Есть несколько способов настройки:
- HTML5. Для тега script добавить атрибут defer (загрузка относительно других скриптов) либо async (выполнение после его полной загрузки).
<script defer src="http://site.ru/scr.js" type="text/javascript"></script> - Скрипт от Google. Заменить <script src=”…”> на <script extsrc=”…”>, затем подключить файл extsrc.js
Примечание. Первые два способа не сочетаются с document.write() и не работают на старых версиях браузеров.
- Универсальная. Во фрагмент страницы, предназначенного для отображения элемента, добавить пустой блок div.
<div id="script_block" class="script_block"></div>
А уже перед тегом </body>, вставить необходимый скрипт. - Для каждого JS. Для каждого скрипта JS возможно отдельно отложить загрузку атрибутом asyc. После этого скрипт будет загружаться не последовательно. А в случае, когда в следующей строке есть неизвестная, например:
<script src="/jquery.js" async></script>
<script>$('a').addClass('ajax')></script>
нужно применить событие onload:
<script>function init() {
$('a').addClass('ajax');
}</script>
<script src="/jquery.js" async onload="init()"></script>
28. Отсутствует метатег <meta name="viewport"> со свойством width или initial-scale
Мета-тег <meta name="viewport"> задает видимую часть страницы и идля масштабирования под экран устройства. А параметры width (ширина области) и initial-scale (коэффициент масштабирования) для настройки под различные разрешения.
Также способ применяется для устранения задержки касания в 300-350 мс. Универсальное использование мета-тега, где ширина равна размеру экрана, а масштабирование отсутствует:
<meta name="viewport" content="width=device-width, initial-scale=1">
|
Чтобы избавится от ошибки необходимо добавить мета-тег в теге
.Итоги
Оптимизация скорости загрузки является важным аспектом веб-страниц и влияет на множество факторов, от пользовательского опыта и конверсий до поисковой видимости и бизнес-успеха. Для улучшения скорости загрузки существует внушительный список инструментов. Чтобы определить их необходимость, нужно учитывать вложенные средства и выгоду, которую принесет оптимизация.
 Константин
Константин