Как правильно оформить главную страницу сайтов
Главная страница сайта – это лицо бренда и компании: от ее оформления зависит мнение посетителей о компании, первое впечатление и их желание продолжать пользоваться сайтом.
Поэтому к ее созданию нужно подходить трепетно: выбирать гармоничный дизайн, размещать все необходимые блоки с полезной информацией, структурировать контент так, чтобы его было удобно читать.
Разбираемся, как оформить главную страницу сайта так, чтобы она приводила новых клиентов и работала на формирование положительного имиджа компании.
Роль главной страницы
Итак, какие функции выполняет главная страница сайта?
- Первое впечатление и знакомство с компанией. Попадая на главную страницу, клиент оценивает ее и формирует общее мнение о компании, решает, остаться на ней или закрыть вкладку. Также он узнает основную информацию о бренде и знакомится с ним.
- Навигация. С главной страницы потенциальный клиент переходит на интересующие его разделы: чем более простой и понятной она будет, тем легче посетителям будет ориентироваться на сайте и тем быстрее они оставят заявку или сделают заказ.
- Обратная связь. Дизайн главной страницы сайта предусматривает блок контактов и формы обратной связи: так клиенты могут оставить заявку, чтобы с ними связались менеджеры, или сделать звонок или отправить сообщение самостоятельно.
Содержание главной страницы
Чтобы быть полезной и эффективной для бренда главная страница должна включать:
- Основная информация. Чем занимается бренд, что предлагает, как воспользоваться его услугами;
- Уникальное торговое предложение (УТП). Предложение, от которого сложно отказаться. Цепляющий заголовок, выражающий политику компании в одном предложении;
- Удобное продуманное оформление. Отсутствие неуместных баннеров, адаптация под мобильные устройства, быстрая и плавная загрузка страницы без сбоев;
- Основной призыв к действию. Например, надпись «попробуйте прямо сейчас» или «закажите со скидкой на первую покупку» возле формы обратной связи;
- Удобное продуманное оформление. Отсутствие неуместных баннеров, адаптация под мобильные устройства, быстрая и плавная загрузка страницы без сбоев;
- Современный дизайн. Гармонично подобранные шрифты, сбалансированная палитра, воплощение новых трендов, отсутствие устаревших решений.
Элементы главной страницы
На главной странице сайта размещают основную информацию, которую нужно знать клиенту для того, чтобы составить впечатление о компании. Рассмотрим, какие элементы она обязательно должна содержать.
1. Логотип
Для его создания можно обратиться к профессиональным дизайнерам, а можно сделать самостоятельно: достаточно подобрать гармоничный шрифт, который подходит роду деятельности компании, и выбрать гармоничную палитру.

2. Навигация
Удобная навигация – это залог удобства посетителя при посещении сайта. Не стоит менять привычный порядок расположения разделов, заменять их значками, создавать новый интерфейс меню, который будет отличаться от стандартного вертикального или горизонтального.

Можно сделать так, чтобы полоса со ссылками постоянно оставалась вверху экрана во время прокрутки – только в этом случае нужно сделать ее миниатюрной, не перекрывающей текст.
Лучше придерживаться привычного расположения ссылок – например, логотип как ссылка для перехода на главную страницу – в левом верхнем углу, ссылка на страницу с контактами – справа.
Проверить удобство расположения элементов для пользователя можно при помощи инструментов “Карта кликов” и “Вебвизор” в сервисе Яндекс.Метрика.
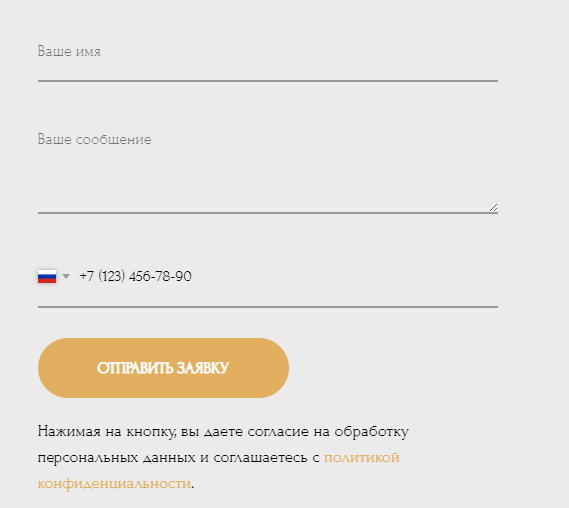
3. Контактные данные, форма лидогенерации
Контактные данные и форма обратной связи – важнейший элемент главной страницы сайта. Именно она обеспечивает связь клиента и компании и служит источником лидов – звонков, заявок, заказов.
Она должна быть на видном месте – можно сделать ее как всплывающее окно или выделить в блоке меню. Лучше указать как можно больше контактов - номера телефонов, адрес электронной почты, ссылки на страницы в соцсетях, номера в разных мессенджерах, чтобы клиент мог обратиться в компанию удобным ему способом.
Форму обратной связи лучше подкрепить завлекающим предложением, например: «Закажите товар сегодня и получите промокод на вторую покупку!».

Не стоит перегружать форму большим количеством данных, которые нужно указывать. Достаточно указать имя клиента и номер телефона, в качестве необязательной графы можно добавить краткое описание вопроса.
Чем меньше времени у клиента уйдет на заполнение, тем больше заявок соберет форма обратной связи.
4. УТП
Уникальное торговое предложение – это краткий заголовок с текстом, который формулирует основное преимущество компании перед конкурентами в яркой цепляющей форме. УТП должно давать ответы на такие вопросы, как род деятельности компании, информация о продукции и ее сильные стороны. Не нужно представлять их в виде скучных списков: лучше проявить фантазию и сформулировать ответы в краткой форме. Например: «Яркий дизайн для ярких брендов. Создадим ваш идеальный фирменный стиль за 1 день.» Разместить блок с УТП нужно на видном месте, в верхней части главной страницы.

5. Информация о компании
Познакомьте посетителей со своей компанией – расскажите, почему вы занимаетесь именно этой деятельностью, сколько лет работаете, к чему стремитесь: это превратит вашу компанию из очередной безликой фирмы в самостоятельный бренд со своей мотивацией.
Не стоит посвящать клиентов в подробную историю существования вашего предприятия – достаточно назвать год создания, количество выполненных проектов или проданных товаров, основные направления работы – все, что нужно знать клиенту, чтобы сделать выбор в вашу пользу.
Если штат небольшой, можно разместить фото директора и сотрудников – так клиенты познакомятся с теми, кто будет их обслуживать, и подсознательно начнут вам доверять.

6. Отзывы, документы, портфолио
Чтобы потенциальные клиенты убедились в профессионализме и сделали заказ, нужно подкрепить слова о своих преимуществах доказательствами.
Можно разместить портфолио, прикрепить фото выполненных заказов, приложить отзывы. Хорошо влияют на продажи видео с распаковками товаров, отзывы от блогеров. Если компания получала награды и сертификаты, их тоже можно разместить на главной странице.

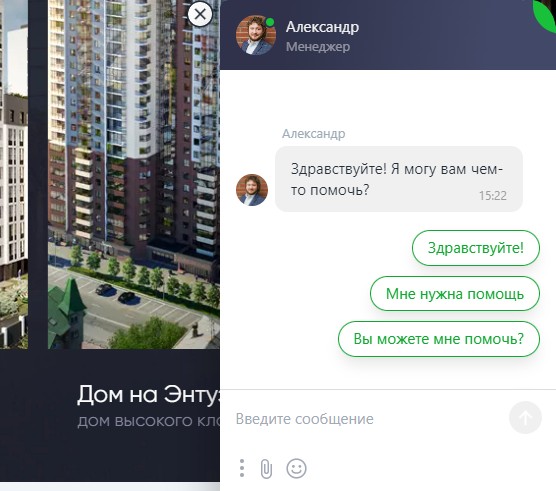
7. Онлайн-консультант или бот
Во время просмотра главной страницы у клиентов могут возникнуть дополнительные вопросы, и нужно дать возможность получить на них ответы.
Хорошо, если в компании есть служба поддержки, которая сможет общаться с посетителями онлайн: можно подключить диалоговое окно, где менеджеры будут консультировать потенциальных заказчиков.
Если такой возможности нет, можно прикрепить бот: он предложит выбрать один из часто задаваемых вопросов и выдаст ответ на него. Если клиент спросит что-то нестандартное, бот предложит оставить номер телефона, по которому с ним может связаться менеджер.

8. Лишнее
При оформлении главной страницы сайта важно не перегрузить ее лишней информацией: клиент должен видеть на ней только самое важное.
- Не стоит размещать полный каталог товаров. Достаточно прикрепить только самые актуальные предложения или текущие акции. То же касается и отзывов: можно размещать только самые насыщенные и интересные.
- Не нужно прикреплять полное портфолио. Достаточно нескольких самых лучших и запоминающихся примеров. Также стоит отказаться от рекламы сторонних сайтов, баннеров с яркой отвлекающей анимацией, музыки и звукового сопровождения.
Не переусердствуйте с количеством информации на главной странице. Все должно быть кратко и по делу. Только самое важное.
Дизайн главной страницы по типам ресурсов
В зависимости от предложения бизнеса и спроса посетителей список необходимых и полезных блоков увеличивается. Что можно добавить на главную страницу сайта, в зависимости от типа разберем на примерах.
1. Интернет-магазин
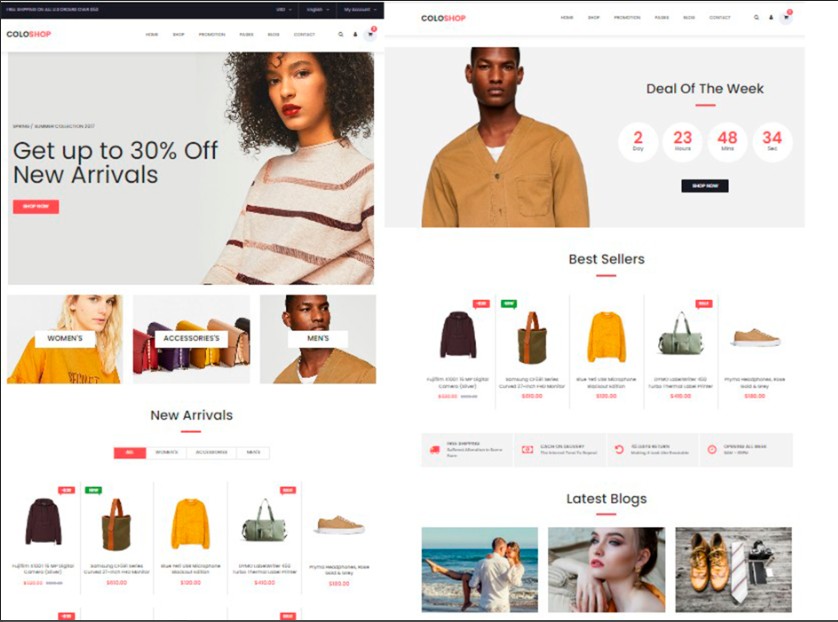
Один из самых важных элементов интернет-магазина это каталог товаров. Ссылки на него должны сразу бросаться в глаза. Реализаций ссылок на каталог товаров множество, можно выбирать, который нравится или подходит под нишу. Хороший пример современного и лаконичного дизайна:

- Шапка простая, понятная и при этом имеет все необходимые элементы;
- С первого экрана сразу понятно, что это магазин одежды;
- Информация о доставке, возврате и времени работы магазина;
- Из каждого блока можно перейти в каталог.
2. Сайт услуг
Важно клиенту дать максимальное понимание об услугах, качестве их стоимости, а также вызвать доверие к организации. Все это особенно актуально для людей, которые не любят звонить и выяснять подробности, еще один плюс - меньше работы для отдела продаж. Необходимые элементы:
- Для офлайн услуг важно разместить регион работы;
- Цены или диапазоны стоимости и клиент сразу понимает на какой бюджет ему рассчитывать;
- Краткое описание всех услуг с ссылкой на подробные страницы;
- Чтобы повысить доверие пользователя добавьте реализованные проекты, отзывы, список обслуженных клиентов и пр.
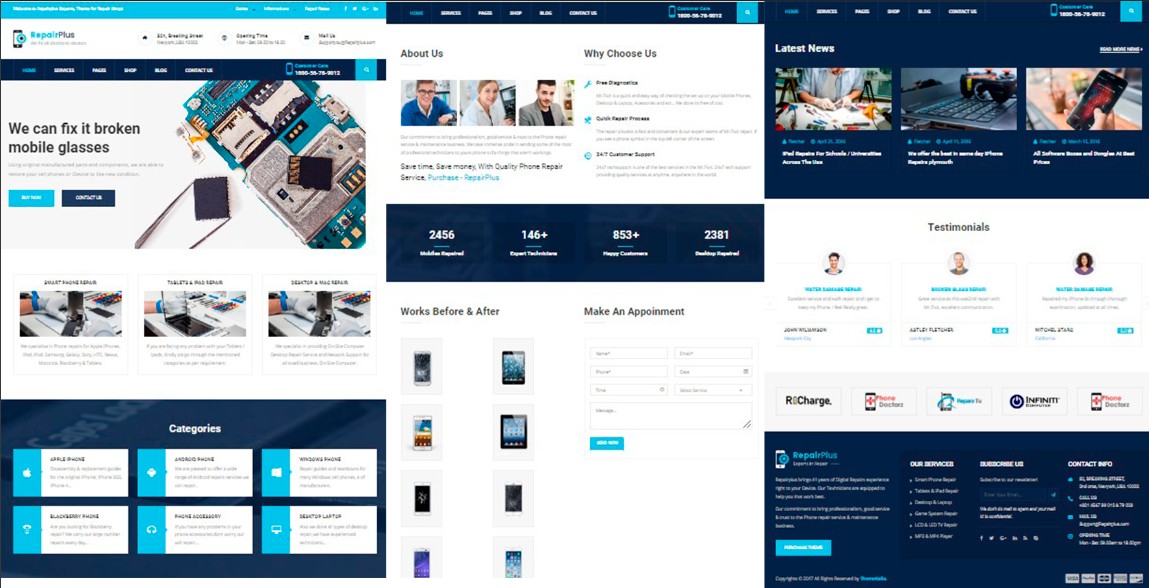
Пример дизайна главной страницы услуг:

Пример, по сравнению с предыдущим, более наполненной главной страницы. Полезные элементы, приведенной страницы:
- В шапке указан адрес и пользователь сразу понимает куда относить устройство на ремонт;
- Для быстрого перехода по сайту вверху закреплена шапка;
- Указано время работы, когда можно обратится за услугами;
- Блок о нас с фото сотрудников и блок с отзывами повышает доверие;
- Описаны преимущества обращения в компанию для клиента;
- Отражен опыт в виде чисел выполненных работ, обслуженных клиентов и профессиональных специалистов;
- В форме обратной связи слишком много данных. Например, необходимо заполнить и email и телефон, можно ограничится одним;
- Быстрый возврат к началу страницы, чтобы не заставлять пользователя скроллить с самого низа страницы.
Как еще один пример можно посмотреть оформление главной страницы для сайта услуг на нашем сайте.
3. Новостной портал
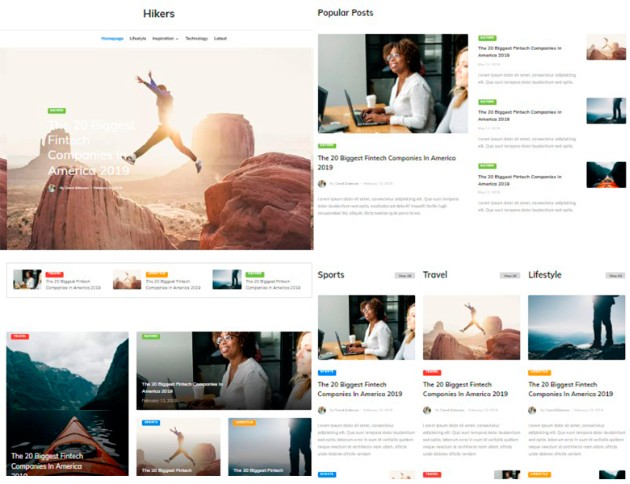
Для сайта новостей требуется меньше блоков и инструментов, чем для коммерческого. Для информационного портала важнее заинтересовать пользователя интересными заголовками, краткими описаниями статей, вовлечь в обсуждения. Пример макета главной страницы информационного сайта про туризм:

На главной странице в примере необходимо обратить внимание на следующие элементы:
- ссылки на категории;
- ссылки на свежие и популярные публикации;
- в превью есть краткое описание статьи, дата публикации, автор и категория к которой относится новость.
Действительно ли так важно содержание главной страницы?
Главная страница служит для привлечения и мотивации к целевым действиям посетителей. При создании макетов необходимо учитывать не только ее красоту и качество визуала. Также необходимо учитывать следующие пункты:
- Максимально полная и полезная информация о компании, ее преимущества и компетентность;
- Чтобы сосредоточить пользователя на целевых действиях, не перегружать предложениями;
- Понятна в использовании;
- Элементы и блоки стоит располагать в привычных местах;
- Страница служит путеводителем по сайту, грамотно разместить на ней ссылки поможет пользователю быстро найти всю необходимую информацию;
- Заниматься ее улучшением и тестировать различные гипотезы для увеличения конверсий;
- Не забывать обновлять информацию на актуальную.
Привлекательность, удобство и расположения необходимых элементов, а также преимущества сотрудничества с компанией, поможет привлечь клиентов и получить от них необходимые целевые действия.
Искренне ваши,
ребята из Mitup
 Константин
Константин