Микроразметка schema.org
Schema.org – один, из наиболее распространенных форматов семантической разметки HTML данных, которые понимают и учитывают поисковые системы Яндекс и Google.
Виды синтаксиса schema.org
Существует несколько видов синтаксиса schema.org:
- JSON-LD
- Microdata
- RDFa
Чаще всего используют JSON-LD и Microdata. Google рекомендует использовать JSON-LD. В справочнике Яндекс описано, что schema.org, в основном, устанавливается через microdata, а в JSON-LD доступны только несколько видов разметок. А о RDFa совсем нет упоминаний.
На сайте можно комбинировать или использовать сразу несколько синтаксисов. Какой использовать – выбирают исходя из задач и возможностей внедрения.
1. JSON-LD
JSON-LD – разметка происходит через тег <script> в отдельном месте HTML страницы. Отличается от других разметок тем, что не нужно размечать отдельные HTML элементы в коде.
Удобный и набирающий популярность формат разметки schema.org. Его удобнее всего добавить на сайт.
2. Microdata
Microdata – разметка данных на странице через атрибуты HTML элементов.
Синтаксис:
| Атрибут | Значение |
|---|---|
| itemscope | объявление сущности |
| itemtype | указание типа сущности |
| itemprop | название свойства сущности |
| itemid | уникальный идентификатор сущности |
| itemref | ссылка на внешнее свойство элемента, которого нет в itemscope. позволяет описывать дополнительные свойства элемента в различных частях страницы |
Любое свойство через Microdata можно разметить несколькими способами:
- добавить атрибуты в видимые теги пользователям;
- добавить атрибуты в скрытые теги <meta> или <link>. Они позволяют разметить информацию, которую пользователь не увидит, но в исходном коде они будут доступны.
Примеры разметки ссылки с помощью Microdata:
- <a itemprop="url" href="ссылка"></a>
- <meta itemprop="url" content="ссылка" />
- <link itemprop="url" href="ссылка" />
3. RDFa
RDFa – способ разметки через атрибуты HTML элементов, идентичен Microdata, отличается только синтаксисом. Атрибуты RDFa:
| Атрибут | Значение |
|---|---|
| about | ресурс к которому относится информация |
| rel и rev | указание соотношения ресурсов между собой (прямое и обратное отношение) |
| src, href и resource | источник информации |
| content | содержимое элемента |
| datatype | тип данных |
| typeof | тип элемента |
Какие данные можно разметить с помощью schema.org
Рассмотрим те, которые поддерживают Яндекс (ссылка на источник) и Google (ссылка на источник).
| Объект разметки | Типы разметки | Поддержка Google | Поддержка Yandex |
|---|---|---|---|
| Данные организации | Organization | да | да |
| Данные о филиалах | LocalBusiness | да | да |
| Хлебные крошки | Breadcrumb | да | да |
| Товары | да | да | |
| Услуги | да | да | |
| Новости, статьи | да | нет | |
| Отзывы | Review | да | нет |
| Рейтинг | AggregateRating | да | нет |
| Изображения | ImageObject | да | да |
| Видео | VidеoObject | да | да |
| Рецепты | Recipe | да | да |
| Мероприятия | Event | да | нет |
| Программы и приложения | да | да | |
| Списки | ItemList | да | нет |
| Блок вопрос - ответ (лучший ответ из списка) | да | да | |
| Блок вопрос - ответ (ЧАВО) | FAQPage | да | нет |
| Окно поиска по сайту | WebSite | да | нет |
Микроразметка организации (Organization)
Объект Organization – организация, которое имеет юр. лицо или ИП. Например, Organization может быть школа, фитнес-центр, студия разработки ПО и др.
Рекомендация Google: Разметку можно внедрить на любую страницу сайта, но лучше всего использовать ее на главной. Размечать данные организации на каждой странице сайта не обязательно.
Шаблон микроразметки Organization (Microdata)
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">МИТ АП</span>
<a href="https://mitup.ru/" itemprop="URL"></a>
<img src="https://mitup.ru/assets/img/sprites/sprite-color.svg" itemprop="Logo">
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="addressCountry">Россия</span>
<span itemprop="postalCode">350072</span>
<span itemprop="streetAddress">ул. 40-летия Победы, д. 94, офис 2</span>
<span itemprop="addressLocality">Краснодар</span>,
</div>
Телефон:<span itemprop="telephone">+7 995 228 65 59</span>,
Электронная почта: <span itemprop="email">info@mitup.ru</span>
</div>
|
Шаблон микроразметки Organization (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://mitup.ru/",
"logo": "https://mitup.ru/assets/img/sprites/sprite-color.svg",
"name": "МИТ АП",
"address": {
"@type": "PostalAddress",
"addressCountry": "Россия",
"postalCode": "350072",
"streetAddress": "ул. 40-летия Победы, д. 94, офис 2",
"addressLocality": "Краснодар"
},
"telephone": "+7 995 228 65 59",
"email": "info@mitup.ru"
}
</script>
|
Описание свойств
| Параметр | Тип | Описание |
|---|---|---|
| name* | Text | полное название организации |
| url* | Text | URL сайта |
| address (PostalAddress)* | Text | почтовый адрес |
| - addressCountry | Text или Country | страна. Можно указать двухбуквенный код по стандарту ISO 3166 1 alpha |
| - name | Text | название страны |
| - addressLocality | Text | населенный пункт, например «Гадюкино». |
| - addressRegion | Text | регион, например «Московская область» |
| - postOfficeBoxNumber | Text | номер абонентского ящика |
| - postalCode | Text | почтовый индекс |
| - streetAddress | Text | улица и номер дома |
| faxNumber | Text | номер факса |
| telephone* | Text | номер телефона |
| location | Text | расположение организации. Например, если организация находится в торговом центре, указывать в этом поле его название |
| geo | GeoCoordinates | географические координаты |
| - latitude | Number или Text | широта, например 29.58. |
| - longitude | Number или Text | долгота, например 31.08. |
где * – обязательное поле.
Микроразметка филиалов (LocalBusiness)
Объект LocalBusiness – филиал объекта Organization. Обычно LocalBusiness – это филиал банка, филиал сети ресторанов, офис представительства интернет-магазина и др.
LocalBusiness имеет несколько вариантов разметки – подтипы для конкретных типов бизнеса.
Ниже приведен список существующих типов:
|
Google понимает перечисление несколько типов в поле “type”.
Пример оформления несколько типов (type) в Microdata:
<div itemscope itemtype="http://schema.org/LocalBusiness, http://schema.org/Electrician, http://schema.org/Locksmith"></div> |
Пример оформления несколько типов (type) в JSON-LD:
"@type": ["LocalBusiness", "Electrician","Locksmith"], |
Шаблон микроразметки LocalBusiness (Microdata, общий формат)
<div itemscope itemtype="http://schema.org/LocalBusiness">
<span itemprop="name">MitUp</span>
<span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<meta itemprop="streetAddress" content="ул. 40-летия Победы, д. 94, офис 2">
<meta itemprop="postalCode" content="350072">
<meta itemprop="addressLocality" content="Краснодар">
</span>
<span itemprop="telephone">+7 995 228 65 59</span>
<span itemprop="email">info@mitup.ru</span>
<time itemprop="openingHours" datetime="Mo-Fr, 9:00−18:00">Пн-Пт, 9:00 – 18:00</time>
<img itemprop="image" src="https://mitup.ru/assets/img/sprites/sprite-color.svg" />
</div>
|
Шаблон микроразметки LocalBusiness (JSON-LD, общий формат)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "MitUp",
"image": "https://mitup.ru/assets/img/sprites/sprite-color.svg",
"telephone": "+7 995 228 65 59",
"email": "info@mitup.ru",
"address": {
"@type": "PostalAddress",
"streetAddress": "ул. 40-летия Победы, д. 94, офис 2",
"addressLocality": "Краснодар",
"postalCode": "350072",
"addressCountry": "Россия"
},
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Mo-Fr",
"opens": "9:00",
"closes": "18:00"
}
}
</script>
|
Пример микроразметки LocalBusiness для ресторана (Microdata)
<div itemscope itemtype="https://schema.org/Restaurant, https://schema.org/Brewery">
<span itemprop="name">Нахлебник</span>
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<span itemprop="ratingValue">4</span> Звезды
<span itemprop="reviewCount">250</span> reviews
</div>
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">ул. Монтажников, 1 </span>
<span itemprop="addressLocality">Краснодар</span>,
<span itemprop="addressRegion">Краснодарский край</span> <span itemprop="postalCode">350017</span>
</div>
<span itemprop="telephone">+7 (918) 168-94-20</span>
<a itemprop="url" href="https://nahlebnikbar.ru/">https://nahlebnikbar.ru/</a>
Hours:
<meta itemprop="openingHours" content="Mo-Th 11:00-14:30">ПН-ЧТ 11:00 - 21:30
<meta itemprop="openingHours" content="Fr-Sa 17:00-22:00">ПТ- CБ 17:00-22:00
<span itemprop="servesCuisine"> Американская
Price Range: <span itemprop="priceRange">RUB</span>
</div>
|
Пример микроразметки LocalBusiness для ресторана (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["Restaurant", "Brewery"],
"address": {
"@type": "PostalAddress",
"addressLocality": "Краснодар",
"addressRegion": "Краснодарский край",
"postalCode": "350017",
"streetAddress": "ул. Монтажников, 1 "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "250"
},
"name": "Нахлебник",
"openingHours": [
"Mo-Sa 11:00-14:30",
"Mo-Th 17:00-21:30",
"Fr-Sa 17:00-22:00"
],
"priceRange": "RUB",
"servesCuisine": "Американская",
"telephone": "+7 (918) 168-94-20",
"url": "https://nahlebnikbar.ru/"
}
</script>
|
Описание свойств
| Параметр | Тип | Описание |
|---|---|---|
| name* | Text | полное название организации |
| url | URL | URL сайта |
| address* | PostalAddress | почтовый адрес |
| - addressCountry | Text или Country | страна. Например, Россия. Можете указать двухбуквенный код страны по стандарту ISO 3166 1 alpha |
| - name | Text | название страны |
| - addressLocality | Text | населенный пункт, например «Гадюкино» |
| - addressRegion | Text | регион, например «Московская область» |
| - postOfficeBoxNumber | Text | номер абонентского ящика |
| - postalCode | Text | почтовый индекс |
| - streetAddress | Text | улица и номер дома |
| faxNumber | Text | номер факса |
| telephone* | Text | номер телефона |
| location | Place | расположение организации. Если организация располагаются в торговом центре, его название указывать в этом поле |
| geo | GeoCoordinates | географические координаты |
| - latitude | Number или Text | широта, например 29.58 |
| - longitude | Number или Text | долгота, например 31.08 |
| latitude | Number или Text | широта, например 29.58 |
| longitude | Number или Text | долгота, например 31.08 |
| OpeningHours | Duration | время работы. Текст в формате ISO 8601. Могут быть промежутки в рамках недели, сначала дни, затем время в эти дни. Несколько дней перечисляются через запятую ",". Промежутки дней и часов указываются через дефис. Указание дней Mo, Tu, We, Th, Fr, Sa, Su. Время в 24-часовом формате. Например, 15:00 |
| OpeningHoursSpecification | Duration | время работы |
| - dayOfWeek | DayOfWeek | дни недели. Указание дней Mo, Tu, We, Th, Fr, Sa, Su. Для интервалов, можно не перечислять, а указать через черту: Mo-Sa |
| - opens | Time | время открытия |
| - closes | Time | время закрытия. Время в 24-часовом формате. Например, 15:00 |
| paymentAccepted | Text | способы оплаты: Cash, Credit Card, Cryptocurrency, Local Exchange Tradings System, etc |
где * - обязательные поля.
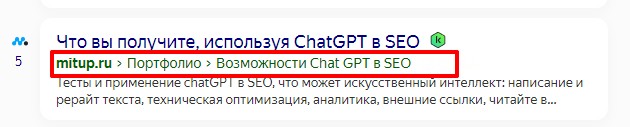
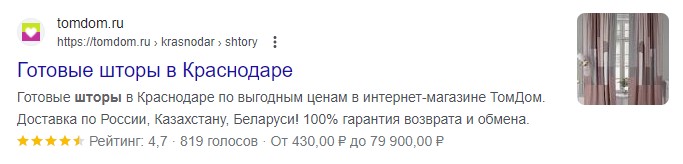
Микроразметка хлебных крошек (Breadcrumbs)
Микроразметка навигации в хлебных крошках (строковой навигации) позволяет увидеть URL страницы в сниппете на нужном языке.

Шаблон микроразметки хлебных крошек (Microdata)
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses">
<span itemprop="name">Платья </span> </a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses/midi">
<span itemprop="name">Платья средней длинны </span> </a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item"> </a>
<span itemprop="name">Черные платья средней длинны </span>
<meta itemprop="position" content="3" />
</li>
</ol>
|
Шаблон микроразметки хлебных крошек (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://example.com/dresses",
"name": "Платья"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://example.com/dresses/midi",
"name": "Платья в пол"
}
},
...
{
"@type": "ListItem",
"position": 3,
"item":
{
"name": "Черные платья в пол"
}
}
]
}
</script>
|
Разметка последнего пункта хлебных крошек (breadcrumbs)
Последний элемент размечать нужно ссылкой через тег <a> без атрибута href.
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item">
<span itemprop="name">Черные платья в пол</span>
</a>
<meta itemprop="position" content="3" />
</li>
|
В официальном ответе техподдержки Google советуют не размечать последний элемент. Некоторые советуют разметить последний элемент без ссылки. Однако, точно можно сказать, что не размеченный элемент не учитывается в поисковой выдаче.
Также у Яндекс есть определенные требования к разметке хлебных крошек:
- Все элементы, кроме последнего содержат соответствующую ссылку;
- Домен ссылок в навигации совпадает с адресом сайта;
- Поле name не пустое;
- Поле position заполнено числами.
Элементы цепочки могут исключаться, если:
- Длина менее, чем четыре символа, не считая эмодзи и пробелов;
- Слишком длинный элемент;
- Элемент главной страницы;
- Слишком много элементов. Рекомендуется составлять цепочки до трех.
Описание свойств
| Параметр | Тип | Описание |
|---|---|---|
| name* | Text | название элемента навигации |
| item* | URL | адрес элемента навигации |
| position | Integer | последовательность элемента в цепочке. Числа, используемые при счете от 1 |
где * - обязательные поля.
Микроразметка видео (VideoObject)
Необходимо использовать, чтобы видеоролик попал в выдачу Google (поиск по видео или Google картинки).
В поиск Яндекс по видео встраиваются плееры крупных хостингов, в базе которых есть не менее 500 роликов. Чтобы плеер попал в результаты поиска по видео. Необходимо:
- Разместить его на отдельной странице;
- Указать ссылку на страницу с плеером в элементе embedUrl;
- Сообщить о плеере через форму обратной связи.
Подробнее прочитать можно в справке Яндекс.
Шаблон микроразметки VideoObject (Microdata)
<div itemscope itemtype="http://schema.org/VideoObject">
<link itemprop="url" https://www.mysite.com/view/308/">
<meta itemprop="name" content="Что такое schema.org">
<meta itemprop="description" content="Описание видео">
<meta itemprop="duration" content="PT6M58S">
<meta itemprop="thumbnailUrl" content="https://www.mysite.com/vi/xcL-oGPxgCg/maxresdefault.jpg">
<span itemprop="author" itemscope itemtype="http://schema.org/Person"></span>
<meta itemprop="author" content="Василий Васильев">
<meta itemprop="genre" content="обучающее видео">
<meta itemprop="isFamilyFriendly" content="true">
<meta itemprop="license" content="СС">
<link itemprop="image" href="https://www.mysite.com/vi/xcL-oGPxgCg/maxresdefault.jpg">
<meta itemprop="https://www.mysite.com/vi/xcL-oGPxgCg/maxresdefault.jpg" content="schema.org">
<meta itemprop="creativeWorkStatus" content="published">
<!-- Даты -->
<meta itemprop="uploadDate" content="2013-06-05T00:00:00">
<meta itemprop="dateCreated" content="2012-11-08T00:00:00">
<meta itemprop="dateModified" content="2013-06-05T00:00:00">
<meta itemprop="datePublished" content="2013-06-05T00:00:00">
<!-- Картинки -->
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject">
<link itemprop="contentUrl" href="http://i1.ytimg.com/vi/xcL-oGPxgCg/maxresdefault.jpg">
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
<!-- Плеер -->
<link itemprop="embedUrl" href="https://www.mysite.com/iframe/yacinema/r5cia8fb8q.4708/">
<meta itemprop="playerType" content="Flash">
<meta itemprop="width" content="1920">
<meta itemprop="height" content="1800">
<meta itemprop="videoQuality" content="full HD">
<meta itemprop="bitrate" content="526">
<meta itemprop="contentSize" content="526000">
<!-- Региональность -->
<meta itemprop="regionsAllowed"
content="RU, US, UK">
<meta itemprop="countryOfOrigin" content="RU">
<meta itemprop="inLanguage" content="RU">
<!-- Статистика -->
<meta itemprop="interactionCount" content="UserComments:18"/>
<meta itemprop="interactionCount" content="UserLikes:152"/>
<meta itemprop="interactionCount" content="UserDislikes:3"/>
<meta itemprop="interactionCount" content="UserViewsLastMonth:25550"/>
<meta itemprop="interactionCount" content="UserViewsLastWeek:2544"/>
<meta itemprop="interactionCount" content=" UserViewsLastDay:2154"/>
<meta itemprop="interactionCount" content="UserViews:2154587"/>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="worstRating" content="1">
<meta itemprop="bestRating" content="10">
<meta itemprop="ratingValue" content="3,6">
<meta itemprop="ratingCount" content="4534">
</div>
</div>
|
Шаблон подробного описания видео VideoObject (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Что такое schema.org",
"description": "Описание видео",
"duration": "PT6M58S",
"author":{
"@type": "Person",
"name" : "Василий Васильев"
},
"thumbnailUrl":"https://www.mysite.com/vi/xcL-oGPxgCg/maxresdefault.jpg",
"genre":"обучающее видео",
"isFamilyFriendly":"true",
"license":"СС",
"image":"https://www.mysite.com/vi/xcL-oGPxgCg/maxresdefault.jpg",
"productionCompany":"schema.org",
"creativeWorkStatus":"published",
"uploadDate": "2013-06-05T00:00:00",
"dateCreated": "2012-11-08T00:00:00",
"dateModified": "2013-06-05T00:00:00",
"datePublished": "2013-06-05T00:00:00",
"thumbnail":{
"@type": "ImageObject",
"contentUrl": "http://i1.ytimg.com/vi/xcL-oGPxgCg/maxresdefault.jpg",
"width": "250",
"height": "120"
},
"embedUrl": "https://www.mysite.com/iframe/yacinema/r5cia8fb8q.4708/",
"playerType": "Flash",
"width": "1920",
"height": "1800",
"videoQuality": "full HD",
"bitrate": "526",
"contentSize": "526000",
"regionsAllowed": "RU, US, UK",
"countryOfOrigin": "RU",
"interactionCount": [
"UserComments:18",
"UserLikes: 152",
"UserDislikes:3",
"UserViewsLastMonth:25550",
"UserViewsLastWeek:2544",
"UserViewsLastDay:254",
"UserViews:25440" ],
"aggregateRating":{
"@type": "aggregateRating",
"worstRating": "1",
"bestRating": "10",
"ratingValue": "4,7",
"ratingCount":"985"
}
}
</script>
|
Описание свойств VideoObject
| Параметр | Тип | Описание |
|---|---|---|
| Обязательные поля | ||
| name* | Text | Название видео |
| url* | URL | Ссылка на видеоролик |
| description* | Text | Описание видео |
| duration* | Duration | Продолжительность видео |
| isFamilyFriendly* | Boolean | можно ли смотреть данный видеоролик детям: true — можно; false — если есть элементы, которые оцениваются законом или владельцем сайта, как недопустимые для детей |
| thumbnail* | ImageObject | Описание изображения при предварительном просмотре |
| thumbnailUrl* | URL | URL файла со значком видео. Требования к значку |
| uploadDate* | Date | Дата загрузки видеоролика на сайт в формате ISO 8601 |
| Дополнительные | ||
| content_id | Text | Идентификатор видео, уникальный для каждого видео. Одно и то же видео, размещенное на разных страницах, должно иметь один и тот же идентификатор.Таким образом можно избежать индексирования дубликатов |
| author | Person | Логин пользователя, загрузившего ролик |
| caption | Text | Подпись к видео |
| feedUrl | URL | Адрес XML-фида для данной страницы. Если для страницы существует XML-фид рекомендованного формата, то можно указать, только категорию объекта и ссылку на фид. При наличии одновременно XML-фида и заполненных полей Schema.org предпочтение отдается фиду. В случае, если фид недоступен, данные будут получены из микроразметки. |
| genre | Text | тематика (юмор, спорт, музыка и т. д.) и жанр (комедия, драма, рок, поп) |
| license | Text | Тип лицензии, по которой распространяется видео |
| image | URL | Официальное изображение к видео (постер, обложка) |
| productionCompany | Text или Organization | Компания-производитель видео |
| isOfficial | Boolean | видео, размещено на официальном сайте или канале производителя, исполнителя или правообладателя. true - видео официальное. Если это поле не указано, Яндекс сочтет видео неофициальным |
| creativeWorkStatus | DefinedTerm или Text | Состояние, в котором на данный момент находится видео:
|
| height | Distance | высота видеоролика |
| width | Distance | ширина видеоролика |
| bitrate | Text | максимальный битрейт, в килобитах в секунду (kbps) |
| videoQuality | Text | Качество кодирования видео:
|
| contentSize | Text | размер видео в килобайтах |
| embedUrl | URL | iframe-ссылка для вставки плеера, проигрывающего видео |
| playerType | Text | доступные кодеки для данного формата видео. Если доступных кодеков несколько, укажите их через запятую |
| dateCreated | Date | Дата создания видеоролика |
| datePublished | Date | Дата первой публикации видеоролика |
| dateModified | Date | Дата изменения информации о видеоролике на сайте |
| interactionCount | Text | счетчики пользовательского взаимодействия с видеороликом. Поддерживаемые характеристики |
| aggregateRating | AggregateRating | Общий рейтинг, основанный на сборе пользовательских оценок видео. Подробнее |
| regionsAllowed | Place | перечень стран, в которых доступен видеоролик. Например, RU, US, UK. Это поле рекомендуется использовать, когда для показа видеоролика определен перечень стран, для остальных стран ролик недоступен |
| disallowCountries | Text | Перечень стран, в которых запрещен или ограничен к показу данный видеоролик |
| countryOfOrigin | CountryOfOrigin | Страна-производитель. Указывается в формате ISO 3166-1 |
| inLanguage | Text | Язык видеоролика. Код языка указывается в формате ISO 639 (например, EN) |
где * - обязательные поля. Необязательные поля, также рекомендуется заполнить для лучшего индексирования поисковыми системами.
Микроразметка картинок (ImageObject)
Увеличивает вероятность размещения данных об изображении в Яндекс и Google Картинках. Ссылки на источники: Яндекс cправка, Google.
Поисковые системы могут использовать изображение в результатах выдачи. Микроразметка ImageObject позволяет сообщить о картинке на странице и увеличивает шансы на ее использование в сниппете.
Увеличивает вероятность размещения данных об изображении в Яндекс и Google Картинках. Ссылки на источники: Яндекс cправка, Google.


Пример разметки изображения (ImageObject, Microdata)
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<meta itemprop="name" content="Черный лабрадор"/>
<meta itemprop="description" content="Черный лабрадор Пуппи обедает в кафе"/>
<span itemprop="license">https://example.com/license</span><br />
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Labrador PhotoLab</span>
<span itemprop="creditText">Brixton Brownstone</span>
</div>
|
Пример микроразметки изображения (ImageObject, JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"name": "Черный лабрадор",
"description": "Черный лабрадор Пуппи обедает в кафе",
"license": "https://example.com/license",
"creditText": "Brixton Brownstone",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Labrador PhotoLab"
}
</script>
|
Описание свойств
| Параметр | Тип | Описание |
|---|---|---|
| contentUrl* или image | URL | ссылка на изображение. Обязательное поле, если не заполнено thumbnail. Предпочтительно contentUrl, обязательно ссылка на файл изображения |
| thumbnail | ImageObject | описание изображения предпросмотра типа ImageObject, обязательно в случае отсутствия contentUrl или image |
| creator | Organization или Person | автор изображения. Имя фотографа или название компании или организации |
| - creator.name | Text | имя автора |
| - creditText | Text | имя фотографа и/или название организации. Эти данные указываются при публикации изображения |
| copyrightNotice | Text | информация об авторских правах и интеллектуальной собственности. Можно указать текущего правообладателя изображения |
| license | URL | URL страницы с условиями лицензии на использование изображения.Могут быть условия использования вашего сайта или Лицензия |
| name | Text | название картинки |
| caption | Text | подпись к картинке |
| description | Text | описание изображения |
| height | Distance | высота изображения |
| width | Distance | ширина изображения |
где * - обязательные поля.
Кроме обязательного поля, необходимо заполнить еще одно из:
- creator;
- creditText;
- copyrightNotice;
- license.
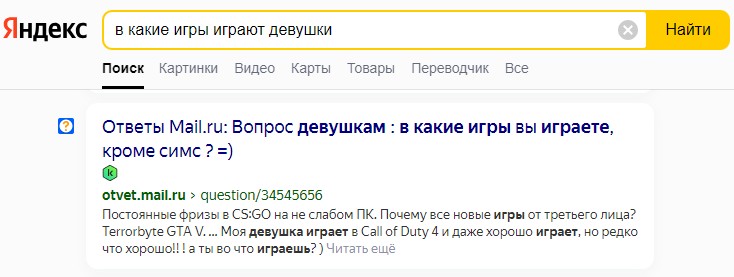
Микроразметка вопрос-ответ (QAPage, Question)
QAPage используется для страниц, где содержится один вопрос и несколько ответов на него.
Объект Question – вопрос, а Answer – указывает на обычный или лучший ответ, могут быть использованы внутри микроразметки QAPage.
В поисковых системах синтаксис и назначение для микроразметки вопроса и ответов немного отличается.
Для Яндекса достаточно использовать объекты Question и Answer. А размеченные данные с помощью QAPage, отображаются в сниппете мобильной выдачи.

Для Google – Question и Answer обязательно использовать внутри QAPage. Ответы появляются в расширенных результатах поиска и могут быть использованы для создания действий для Google Assistant.

Пример микроразметки QAPage (Microdata)
<div itemscope itemtype="https://schema.org/QAPage">
<div itemprop="mainEntity" itemscope itemtype="http://schema.org/Question">
<h1 itemprop="name">Как избавиться от икоты?</h1>
<span itemprop="answerCount">3</span>
<div itemprop="acceptedAnswer" itemscope itemtype="http://schema.org/Answer">
<meta itemprop="upvoteCount" content="3" />
<div itemprop="text">Задержать дыхание на несколько секунд. Это может помочь уменьшить сокращения диафрагм и остановить икоту.</div>
</div>
<div itemprop=" suggestedAnswer" itemscope itemtype="http://schema.org/Answer">
<meta itemprop="upvoteCount" content="1" />
<div itemprop="text">Пить небольшие глотки воды, которые могут помочь уравновесить давление в желудке и уменьшить сокращения диафрагмы.</div>
</div>
</div>
</div>
|
Пример микроразметки QAPage (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "QAPage",
"mainEntity": {
"@type": "Question",
"name": "Как избавиться от икоты?",
"answerCount": 3,
"acceptedAnswer": {
"@type": "Answer",
"text": "Задержать дыхание на несколько секунд. Это может помочь уменьшить сокращения диафрагмы и остановить икоту.
",
"upvoteCount": "3"
},
"suggestedAnswer": {
"@type": "Answer",
"text": "Пить небольшие глотки воды, которые могут помочь уравновесить давление в желудке и уменьшить сокращения диафрагмы.",
"upvoteCount": "1"
}
}}
</script>
|
Описание свойств QAPage, Question, Answer
| Параметр | Тип | Описание |
|---|---|---|
| QAPage | ||
| mainEntity* | Question | Разметку типа Question необходимо размещать внутри свойства mainEntity элемента QAPage. |
| Объект Question | ||
| name* | Text | Заголовок вопроса. Указывается как свойство Question. |
| acceptedAnswer или suggestedAnswer* | Answer | Лучший или обычный ответ. Указывается как свойство Question. |
| answerCount* | Integer | Количество ответов на вопрос. |
| text | Text | Текст вопроса |
| upvoteCount | Integer | Количество голосов за вопрос |
| Объект Answer | ||
| text* | Text | Текст ответа |
| upvoteCount | Integer | Количество голосов за ответ |
| url | url | ссылка на ответ |
где * - обязательные поля.
Микроразметка вопрос-ответ (FAQPage)
Объект FAQPage используется для страниц, где находятся ответы на часто задаваемые вопросы и у посетителей нет возможности оставлять свои ответы – это указано в справке Google. Используйте её в случае наличия 1 вопроса и 1 ответа.
В случае, если вам необходимо разметить неограниченное кол-во вопросов и неограниченное кол-во ответов на них, то для таких случаев нет подходящей микроразметки, которую поддерживает Google. Вы можете использовать объект QAPage, чтобы хоть как-то разметить эти данные. Однако, у нас нет данных, что это будет работать.

Шаблон микроразметки FAQPage (JSON-LD)
|
Описание свойств микроразметки FAQPage
| Параметр | Тип | Описание |
|---|---|---|
| Свойство FAQPage | ||
| mainEntity* | Question | Элементы Question. Необходимо хотя бы один элемент Question |
| Свойства Question | ||
| name* | Text | Текст вопроса |
| acceptedAnswer* | Answer | Ответ. Может быть только один |
| Свойство Answer | ||
| text* | text | Ответ на вопрос |
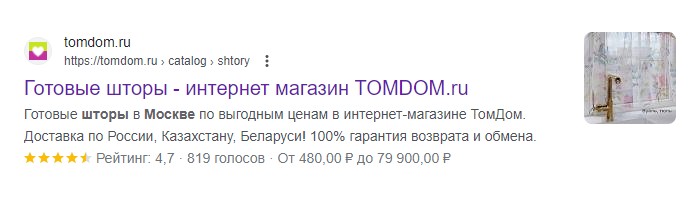
Микроразметка товара (Product, Offer)
Информация с разметкой Product и Offer подтягивается в поисковый сниппет Яндекс и Google, в раздел поиска по картинкам и в сервис Google Объектив. Также в Google микроразметка работает, как фид в Merchant Center.

Шаблон микроразметки для товара (Microdata)
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="4698" />
<meta itemprop="priceCurrency" content="RUB" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="100" />
<meta itemprop="currency" content="RUB" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="3" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="6" />
<meta itemprop="maxValue" content="14" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="786" />
<meta itemprop="ratingValue" content="4,8" />
</div>
</div>
</div>
|
Шаблон микроразметки товара (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": "545",
"priceCurrency": "RUB",
"priceValidUntil": "2020-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "100",
"currency": "RUB"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": "1",
"maxValue": "3",
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": "3",
"maxValue": "14",
"unitCode": "DAY"
}
}
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4,7",
"reviewCount": "56"
}
}
</script>
|
Требования Яндекса к разметке товаров:
- На странице с разметкой должен быть один товар или несколько предложений одного товара (один product, но может быть несколько Offer).
- Обязательно должны быть свойства Offers или AggregateOffer.
Требования Google к разметке товаров:
- Размечена каждая карточка товара на отдельном URL, а не в каталоге (списке товаров);
- Для цен в разных валютах должен быть свой отдельный URL;
- В разметке не участвует контент с запрещенными или ограниченными в продаже товарами: огнестрельное и холодное оружие, наркотики, табачные изделия, электронные сигареты и азартные игры.
Описание свойств микроразметки Product
| Параметр | Тип | Описание |
|---|---|---|
| name* | Text | Название товара |
| description* | Text | Описание товара |
| image* | URL | Изображение товара |
| review, aggregateRating или offers* | Необходимо заполнить одно из свойств | |
| model | Text | Модель товара |
| sku | Text | Идентификатор товара, можно использовать артикул |
| brand | Text | Название бренда |
| color | Text | Цвет или сочетание цветов |
| material | Text | Материал или сочетание материалов |
| pattern | Text | Узор. Например, в клетку или в полоску |
| size | Text или SizeSpecification | Размер |
| aggregateRating | AggregateRating | Вложенный тип с информацией о товаре. О типе информация в статье ниже |
| offers | Offer или AggregateOffer | Вложенные типы с информацией о продаже товара |
| review | Review | Вложенный тип, отзывы о товаре |
| Свойства Offer | ||
| price* | Number | Цена |
| priceCurrency* | Text | Валюта. Для указания валюты необходимо использовать коды валют в соответствии с ISO 4217. Рубли указываются как RUB |
| availability* | URL | Доступность товара для заказа. Возможные значения:
|
| priceValidUntil | Date | Дата в формате ISO 8601, после которой цена перестанет действовать. Если дата прошедшая описание товара может не работать |
| url | URL | URL страницы товара |
| shippingDetails | OfferShippingDetails | Информация о правилах доставки |
| Cвойства AggregateOffer | ||
| lowPrice* | Number | Самая низкая цена |
| priceCurrency* | Text | Валюта. Для указания валюты необходимо использовать коды валют в соответствии с ISO 4217. Рубли указываются как RUB |
| highPrice | Number | Самая высокая цена среди доступных предложений |
| offerCount | Number | Количество продавцов, предлагающих данный товар |
| Свойства OfferShippingDetails | ||
| deliveryTime* | ShippingDeliveryTime | Общее время от заказа до прибытия товара к покупателю |
| shippingDestination* | DefinedRegion | Пункты назначения для доставки |
| shippingRate* | MonetaryAmount | Стоимость доставки по определенному адресу |
| shippingRate.currency* | Text | Валюта стоимости доставки, в 3-буквенном формате ISO 4217 |
| shippingRate.value или shippingRate.maxValue* | Number | Стоимость доставки до места shippingDestination |
| Свойства DefinedRegion | ||
| addressCountry* | Text | Двухбуквенный код страны доставки в формате ISO 3166-1 alpha-2 |
| addressRegion | Text | Регион зоны доставки, двух- или трехзначный код ISO 3166-2 без префикса страны. В настоящее время Google поддерживает только регионы США, Австралии и Японии |
| postalCode | Text | Почтовый индекс зоны доставки. Не указывайте одновременно регион addressRegion и почтовый индекс |
| Свойства ShippingDeliveryTime | ||
| handlingTime | QuantitativeValue | Время между получением заказа и отгрузкой товара со склада |
| transitTime | QuantitativeValue | Время между отгрузкой товара со склада и доставкой покупателю |
| Свойства QuantitativeValue | ||
| maxValue | Number | Максимальное количество дней доставки |
| minValue | Number | Минимальное количество дней доставки |
| unitCode | Text | Единица в которой указаны минимальные/максимальные значения. Возможное значение: DAY или d |
где * - обязательные поля.
Микроразметка услуг (Product)
Для разметки услуг Schema.org рекомендует использовать объект https://schema.org/Service, при этом, в официальных справочниках поисковых систем Яндекс и Google про этот объект нет упоминаний.
Мы предлагаем более простое решение – использовать https://schema.org/Product.
Пример микроразметки для услуг (Microdata)
<div itemscope itemtype="http://schema.org/Product">
<div itemprop="name">SEO продвижение</div>
<div itemprop="description"> Выводим сайты в ТОП по ключевым запросам в поисковых системах Яндекс и Google
</div>
<img itemprop="image" src="https://mitup.ru/assets/img/illustrations/Team%20Work%203%20by%20Streamlinehq.png" />
<div itemprop="offers" itemscope itemtype="http://schema.org/AggregateOffer">
<meta itemprop="priceCurrency" content="RUB">
<link itemprop="availability" href="https://schema.org/OnlineOnly">
<div>Цена: от <span itemprop="lowPrice">30000</span> руб.</div>
</div>
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MitUp" />
</div>
|
Пример микроразметки услуг (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"image": "https://mitup.ru/assets/img/illustrations/Team%20Work%203%20by%20Streamlinehq.png",
"name": "SEO продвижение",
"description": "Выводим сайты в ТОП по ключевым запросам в поисковых системах Яндекс и Google",
"brand": {
"@type": "Brand",
"name": "MitUp"
},
"offers": {
"@type": "AggregateOffer",
"availability": "https://schema.org/OnlineOnly",
"lowPrice": "30000",
"priceCurrency": "RUB"
}
}
</script>
|
Описание свойств для микроразметки products описано в пункте выше.
Микроразметка программ и приложений (SoftwareApplication)
Для формирования структурировано сниппета для программ, Яндекс и Google поддерживает тип SoftwareApplication и его подтипы:
- MobileApplication – Мобильное приложение;
- WebApplication – Веб приложение;
- VideoGame – Видеоигра.

Ниже приведен пример микроразметки SoftwareApplication, для остальных можно найти примеры по ссылкам: MobileApplication, WebApplication, VideoGame.
Примечание! Для Google тип VideoGame необходимо указывать только вместе с другим типом. Например:
{
"@context": "https://schema.org",
"@type": ["VideoGame", "WebApplication"],
....
}
|
Пример микроразметки SoftwareApplication (Microdata)
<div itemscope itemtype="http://schema.org/SoftwareApplication">
<div itemprop="name">Skype</div>
<div itemprop="description">Skype — это бесплатная программа, благодаря которой вы сможете бесплатно общаться по телефону через сеть интернет.</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="price" content="0"/>Бесплатная</div>
<div>Размер: ≷span itemprop="fileSize">38912</span> KB</div>
<div>Система:<span itemprop="operatingSystem">Windows 7, 8, XP, Vista | Android | iOS</span></div>
<meta itemprop="interactionCount" content="UserDownloads:2129972" />
</div>
|
Пример микроразметки SoftwareApplication (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SoftwareApplication",
"name": "Skype",
"description": "Skype — это бесплатная программа, благодаря которой вы сможете бесплатно общаться по телефону через сеть интернет.",
"operatingSystem": "Windows 7, 8, XP, Vista | Android | iOS",
"applicationCategory": "GameApplication",
"offers": {
"@type": "Offer",
"price": "0"
},
"fileSize": "38912",
"interactionCount":"UserDownloads:2129972"
}
</script>
|
Описание свойств
| Параметр | Тип | Описание |
|---|---|---|
| name* | Text | Название программы |
| description* | Text | Краткое и содержательное описание |
| applicationSubCategory | Text | Категория программы. Например, «Плееры», «Гонки», «Онлайн-игра». В поле могут быть указаны несколько слов, в сниппете будут использоваться первые несколько значений, общая длина не превышает 24 символа |
| fileSize | Integer | Размер. Если в поле указано только число, размер будет показываться в килобайтах. Можно указать единицы измерения (KB, MB, GB) |
| interactionCount | Text | Количество скачиваний в формате
<meta itemprop="interactionCount" content="UserDownloads:XXX" /> где XXX — общее число скачиваний |
| operatingSystem | Text | Операционная система. Возможные значения: win, windows X (где X — версия ОС), xp, vista (для ОС Windows), Windows Mobile (для ОС Windows Mobile), Mac (для Mac OS), iOs, iPhone, iPad (для iOs ), Android (для Android). Чтобы указать несколько версий одной ОС, перечислите их через запятую (например, Windows 7, 8, XP, Vista). Чтобы указать несколько ОС, разделите значения знаком | (например, | Android | iOS). |
| price и priceCurrency | Number, Text | Стоимость и валюта. Указываются как свойства вложенного типа Offer.Чтобы указать валюту, используйте коды в соответствии с ISO 4217 (например, RUB обозначает рубли). Если значение стоимости равно 0, в сниппете показывается значение «Бесплатно» |
где * - обязательные поля.
Микроразметка рецептов (Recipe)
Данные рецепта приготовления блюд, отображаются в расширенном сниппете и в поиске по картинкам как в Яндекс, так и в Google.
Микроразметка позволяет:
- участвовать в партнерской программе Яндекса для владельцев кулинарных сайтов, данные отображаются только после проверки службы контроля качества.
- создавать действия для Google Assistant.

Пример микроразметки рецептов (Microdata)
<div itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name" >Курица в пиве с рисом</h1>
<img itemprop="resultPhoto" src="profit.jpg" />\
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<div itemprop="name">Мария Стахович</div></span>
<div itemprop="datePublished">2018-03-10</div>
<div itemprop="description">Нежнейшая курочка по старинному рецепту с рисом в пивном маринаде</div>
<div itemprop="recipeCategory">Вторые блюда</div>
<div itemprop="recipeCuisine">Русская кухня</div>
<ul>
<li>После приготовления вы получите <span itemprop="recipeYield" >4 порции</span></li>
<li>Время подготовки ингридиентов: <meta itemprop="prepTime" content="PT20M"/>20 минут</li>
<li>Время активной готовки: <meta itemprop="cookTime" content="PT25M"/>25 минут</li>
<li>Время приготовления: <meta itemprop="totalTime" content="PT60M"/>60 минут</li>
</ul>
<h2>Ингредиенты</h2>
<ul>
<li itemprop="recipeIngredient">
1 курица
</li>
<li itemprop="recipeIngredient" >
5 л пива
</li>
<li itemprop="recipeIngredient" >
соль
</li>
<li itemprop="recipeIngredient" >
перец
</li>
<li itemprop="recipeIngredient" >
специи по вкусу
</li>
</ul>
<h2>Способ приготовления</h2>
<ul itemprop="recipeInstructions">
<li><img itemprop="image" src="creks.jpg" alt="нарезанная кусочками курица"/>
1. Курицу нарезать на кусочки, выложить в форму для запекания,
посолить, поперчить, добавить специи по вкусу.
</li>
<li><img itemprop="image" src="feks.jpg" alt="курица залитая пивом"/>
2. Курицу залить пивом, поставить в духовку.
</li>
<li><img itemprop="image" src="peks.jpg" alt="курица в духовке"/>
3. Жарить при температуре 180 градусов в течение 40—45 минут.
</li>
</ul>
<div itemprop="nutrition" itemscope itemtype="http://schema.org/NutritionInformation">
<div itemprop="calories">270 calories</div>
</div>
Приятного аппетита!
</div>
|
Пример микроразметки рецептов (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Курица в пиве с рисом",
"image":"https://vkusno.com/chikeninbeer/profit.jpg",
"author": {
"@type": "Person",
"name": "Мария Стахович"
},
"datePublished": "2018-03-10",
"description": "Нежнейшая курочка по старинному рецепту с рисом в пивном маринаде",
"prepTime": "PT20M",
"cookTime": "PT30M",
"totalTime": "PT50M",
"recipeYield": "4",
"recipeCategory": "Вторые блюда",
"recipeCuisine": "Русская кухня",
"nutrition": {
"@type": "NutritionInformation",
"calories": "270 calories"
},
"recipeIngredient": [
"1 курица",
"5 л пива",
"соль",
"перец",
"специи по вкусу"
],
"recipeInstructions": [ {
"@type": "HowToStep",
"text": "Курицу нарезать на кусочки, выложить в форму для запекания,
посолить, поперчить, добавить специи по вкусу.",
"image": "creks.jpg"
},
{
"@type": "HowToStep",
"text": "Курицу залить пивом, поставить в духовку.",
"image": "feks.jpg"
},
{
"@type": "HowToStep",
"text": " Жарить при температуре 180 градусов в течение 40—45 минут.",
"image": "peks.jpg"
} ]
}
</script>
|
Описание свойств
| Параметр | Тип | Описание |
|---|---|---|
| name* | Text | Название рецепта или блюда |
| recipeIngredient* | Text | Ингредиент рецепта и его объем, количество |
| image* | URL или ImageObject | Изображения процесса приготовления или готового блюда |
| recipeInstructions | HowToStep, HowToSection или Text | Инструкция по приготовлению |
| recipeYield | Text | Количество порций на выходе |
| cookTime | Duration | Время, которое требуется на приготовление блюда в формате ISO 8601 |
| totalTime | Duration | Время готовки в формате ISO 8601 |
| prepTime | Duration | Время на приготовление ингредиентов |
| datePublished | Date | Дата публикации рецепта в формате ISO 8601 |
| nutrition | NutritionInformation | Энергетическая или пищевая ценность, содержание: калорий, белков, жиров, углеводов, витаминов и т.д. |
| resultPhoto | URL | Изображения результата приготовления. Нет в стандарте, но рекомендуется Яндекс |
| author | Person или Organization | Автор рецепта |
| description | Text | Краткое описание блюда |
| recipeCategory | Text | Вид блюда. Например "ужин", "основное блюдо", "десерт" |
| recipeCuisine | Text | К какой кухне мира относится рецепт |
| keywords | Text | Ключевые слова |
| video | VideoObject | Видео, иллюстрирующее этапы приготовления |
где * - обязательный элемент.
Микроразметка статей (Article)
Для информационного контента Google поддерживает микроразметку Article (статья), NewsArticle (новость), BlogPosting (пост в блоге).
Размеченный контент, как статья попадает в блоки быстрых ответов, карусели новостей и Google Ассистенте.
Разметка одинакова для всех объектов, различается только указание типа в “type” (JSON-LD) или в “itemtype” (Microdata).


Пример микроразметки статей (Microdata)
<div itemscope itemtype="https://schema.org/NewsArticle">
<div itemprop="headline">Title of News Article</div>
<div itemprop="description">Описание статьи, новости и т.д.</div>
<meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" />
<img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" />
<div>
<span itemprop="datePublished" content="2015-02-05T08:00:00+08:00">
February 5, 2015 at 8:00am
</span>
(last modified
<span itemprop="dateModified" content="2015-02-05T09:20:00+08:00">
February 5, 2015 at 9:20am
</span>
)
</div>
<div>
by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<a itemprop="url" href="https://example.com/profile/janedoe123">
<span itemprop="name">Jane Doe</span>
</a>
</span>
and
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<a itemprop="url" href="https://example.com/profile/johndoe123">
<span itemprop="name">John Doe</span>
</a>
</span>
</div>
</div>
|
Пример микроразметки статей (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Title of a News Article",
"description": "Описание статьи, новости и т.д.",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": [{
"@type": "Person",
"name": "Jane Doe",
"url": "https://example.com/profile/janedoe123"
},{
"@type": "Person",
"name": "John Doe",
"url": "https://example.com/profile/johndoe123"
}]
}
</script>
|
Описание свойств микроразметки статей
| Параметр | Тип | Описание |
|---|---|---|
| headline | Text | Заголовок статьи |
| description | Text | Краткое описание материала на странице |
| image | ImageObject или URL | Ссылка на изображение, сопровождающее статью |
| datePublished | DateTime | Дата и время первой публикации статьи в формате ISO 8601 |
| dateModified | DateTime | Время и дата последних изменений, указанные в формате ISO 8601 |
| author | Person или Organization | Автор статьи. Указать всех авторов по отдельности, а не объединять в одном поле |
| - url | url | Ссылка на веб-страницу, посвященную автору данной статьи |
| - name | Text | Имя автора |
Микроразметка отзывов (Review)
При помощи микроразметки Review можно передать поисковой системе информацию об отзывах о товаре или оценке сайта. Разметка встраивается в другие типы. Например, в Product.

Требования Google:
- отзыв необходимо связать с определенным объектом, при помощи подходящей разметки;
- размеченные отзывы должны быть доступны на странице;
- добавлять разметку для отзывов об отдельных объектах, а не списках или категориях;
- если отзывов несколько, необходимо добавить общую оценку AggregateRating
- если отзыв об организации, тогда:
- если есть возможность управлять отзывами, тогда не допускается показ отзывов на страницах, на которых используется LocalBusiness или другой тип структурированных данных Organization;
- Оценки должны быть только от пользователей.
Пример микроразметки Review в товаре (Microdata)
<div itemscope itemtype="https://schema.org/Product">
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="Ice" />
</div>
<meta itemprop="description" content="Женские фигурные коньки белые" />
<meta itemprop="sku" content="1234567" />
<img itemprop="image" src="https://example.com/photos/1x1/product546.jpg"/>
<span itemprop="name">Коньки</span>
<div itemprop="review" itemscope itemtype="https://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">4,6</span> -
</span>
<span itemprop="name">Коньки</span>"
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Bob Smith</span></span>
<meta itemprop="datePublished" content="2006-05-04">
</div><div itemprop="review" itemscope itemtype="https://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">3,6</span> -
</span>
<b>"<span itemprop="name">Коньки</span>" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name"></span></span>
<meta itemprop="datePublished" content="2006-05-04">
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="10" />
<span itemprop="ratingValue" content="4,2"></span>
</div>
</div>
|
Пример микроразметки Review в товаре (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"brand": {
"@type": "Brand",
"name": "Ice"
},
"description": "Женские фигурные коньки белые",
"sku": "1234567",
"image": "https://example.com/photos/1x1/product546.jpg",
"name": "Коньки",
"review": [{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4,4"
},
"author": {
"@type": "Person",
"name": "Bob Smith"
}
},
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4,6"
},
"author": {
"@type": "Person",
"name": "Bob Smith"
}
}],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4,7",
"bestRating": "5",
"ratingCount": "10"
}
}
}
</script>
|
Описание свойств
| Параметр | Тип | Описание |
|---|---|---|
| itemReviewed* | Элемент, к которому относятся отзывы, один из действительных типов schema.org. Если отзыв вложен в другой тип разметки schema.org при помощи review, то свойство itemReviewed использовать не обязательно | |
| author* | Person или Organization | Автор отзыва |
| name* | Text | Предмет отзыва. Если отзыв вложен в другой тип разметки schema.org при помощи свойства review, нужно с помощью элемента name указать, чему посвящен отзыв |
| reviewRating* | Rating | Оценка, которая содержится в отзыве. Оценка может быть реализована с помощью разметки типа Rating или более конкретного подтипа. Наиболее распространенный подтип – AggregateRating |
| ratingValue* | Number или Text | Оценка, выраженная числом, дробью или процентом (например, 4, 60% или 6 / 10). По умолчанию используется 5-балльная шкала, где 5 – это самая высокая оценка, а 1 – самая низкая. Чтобы выбрать другую шкалу, нужно задать свойства bestRating и worstRating. Значения в виде десятичных чисел указать с точками (например, 4.4 вместо 4,4) |
| datePublished | Date | Дата публикации отзыва в формате ISO 8601 |
| bestRating | Number | Самая высокая оценка по этой шкале. Если значение bestRating не указано, по умолчанию оно равно 5 |
| worstRating | Number | Самая низкая оценка по этой шкале. Если значение worstRating не указано, по умолчанию оно равно 1 |
где * - обязательные поля.
Микроразметка рейтинга (AggregateRating)
AggregateRating используется для рейтинга товаров, услуг и др. предложений. Например, может использоваться как обозначение рейтинга для статьи или новости.

Пример микроразметки AggregateRating для ресторана (Microdata)
<div itemscope itemtype="https://schema.org/AggregateRating">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="ratingValue">4.2</span> out of <span itemprop="bestRating">5</span> stars -
<span itemprop="ratingCount">123</span> votes
</div>
|
Пример микроразметки AggregateRating для ресторана(JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"telephone": "1234567",
"address" : {
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"ratingValue": "88",
"bestRating": "100",
"ratingCount": "20"
}
</script>
|
Описание свойств микроразметки AggregateRating
| Параметр | Тип | Описание |
|---|---|---|
| itemReviewed* | Один из действительных типов | оцениваемый элемент. Если сводная оценка вложена в другой тип разметки schema.org, то свойство itemReviewed использовать не обязательно. Доступны следующие типы:
|
| name* | Text | о чем отзыв. Если отзыв вложен в другой тип разметки schema.org |
| ratingCount* | Number | количество оценок объекта |
| reviewCount* | Number | количество пользователей, оставивших отзыв. Можно использовать одно из свойств ratingCount или reviewCount |
| ratingValue* | Number или Text | оценка, в виде числа, дроби или процента |
| bestRating | Number | самая высокая оценка в шкале. По умолчанию используется 5-балльная, от 1 до 5 |
| worstRating | Number | самая низкая оценка в шкале |
где * - обязательные поля.
Микроразметка мероприятий (Event)
Микроразметку Event поддерживает только Google.Cписок мероприятий выводится в поисковый сниппет и в блок мероприятий.

Google отмечает требования:
- Каждое мероприятие размещено на отдельной странице, а не списком.
- Указать точное название, место проведения и дату начала.
- Не добавлять микроразметку Event на страницы не связанными с мероприятиями. Не считается мероприятием:
- часы работы;
- скидки, ограниченные по времени;
- сертификаты и купоны;
- товары и услуги.
- Не указывать время проведения, если оно не определено.
Пример микроразметки Event (Microdata)
<div itemscope itemtype="https://schema.org/Event">
<div itemprop="name">Фестиваль красок Холи</div>
<div itemprop="startDate ">2025-07-21T19:00</div>
<div itemprop="endDate ">2025-07-21T23:00</div>
<meta itemprop="eventAttendanceMode" content="https://schema.org/OfflineEventAttendanceMode" />
<meta itemprop="eventStatus" content="https://schema.org/EventScheduled" />
<div itemprop="location" itemscope itemtype="http://schema.org/Place">
<div itemprop="name ">Парк Горького</div>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Красная 1</span>
<span itemprop="addressLocality">Зеленоград</span>
<span itemprop="postalCode">240001</span>
<span itemprop="addressCountry">Россия</span>
</div>
</div>
<img itemprop="image" src="https://site.com/photos/photo.jpg" />
<div itemprop="description">Фестиваль посвященный индийскому празднику Холи</div>
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<a itemprop="url" href="https://site.com/event/"></a>
<span itemprop="price">400</span>
<span itemprop="priceCurrency">RUB</span>
<meta itemprop="availability" content="https://schema.org/InStock" />
<span itemprop="validFrom">2024-05-21T12:00</span>
</div>
<div itemprop="performer" itemscope itemtype="https://schema.org/PerformingGroup">
<span itemprop="name">ООО Праздник</span>
</div>
<div itemprop="organizer" itemscope itemtype="https://schema.org/Organization">
<span itemprop="name">ОООО Праздник</span>
<a itemprop="url" href="https://site.com"></a>
</div>
</div>
</div>
|
Пример микроразметки Event (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Фестиваль красок Холи",
"startDate": "2025-07-21T19:00",
"endDate": " 2025-07-21T23:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Место проведения",
"address": {
"@type": "PostalAddress",
"streetAddress": "Красная 1",
"addressLocality": "Зеленоград",
"postalCode": "240001",
"addressCountry": "Россия"
}
},
"image": "https://site.com/photos/photo.jpg",
"description": "Фестиваль посвященный индийскому празднику Холи",
"offers": {
"@type": "Offer",
"url": "https://site.com/event/",
"price": "400",
"priceCurrency": "RUB",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "ООО Праздник"
},
"organizer": {
"@type": "Organization",
"name": "ООО Праздник",
"url": "https://site.com/"
}
}
</script>
|
Описание свойств микроразметки Review
| Параметр | Тип | Описание |
|---|---|---|
| location* | Place или VirtualLocation | Место проведения |
| name* | Text | Полное название мероприятия, без указания его типа, цен, призывов и т.д. |
| startDate* | DateTime | Дата и время начала в формате ISO-8601 |
| description | Text | Описание мероприятия |
| endDate | DateTime | Дата и время окончания в формате ISO-8601 |
| eventAttendanceMode | EventAttendanceModeEnumeration | Как проходит мероприятие: онлайн, оффлайн или в смешанном формате |
| eventStatus | EventStatusType | Статус мероприятия. Доступные значения:
|
| image | ImageObject или URL | URL изображения или логотипа мероприятия |
| performer | Person | Участники, выступающие на мероприятии |
| performer.name | Text | Имя участника |
| Объекты Place | ||
| address* | Text | Подробный адрес |
| url* | URL | URL для участия или регистрации |
| name | Text | Полное название места проведения |
| Объекты Offer | ||
| availability | Text | Значения:
|
| price | Number | Самая низкая цена билетов |
| priceCurrency | Text | Трехбуквенный код валюты по ISO 4217 |
| validFrom | DateTime | Дата и время поступления билетов в продажу в формате ISO 8601 |
где * - обязательные поля.
Микроразметка списка (ItemList)
Микроразметку ItemList, используют для того, чтобы в сниппете мобильной выдачи Google, список отображался каруселью. Подходит для типов данных:
- курсов,
- фильмов,
- рецептов,
- ресторанов.

Разметить данные можно на страницах:
- с обзорным списком элементов, где находятся краткие описания и ссылки. Например, положительные и отрицательные отзывы о товаре;
- c полными данными списка на одной странице.
Требования Google:
- Все элементы должны относится к одному типу. Например, если на странице находится список фильмов, все элементы должны быть отмечены типом – Movie;
- Все элементы списка на странице, должны быть указаны и совпадать с разметкой.
Пример микроразметки ItemList (Microdata)
</head>
<body>
<div itemscope itemtype="https://schema.org/ItemList">
<p itemprop="name">
Это лучшие рецепты печений.
</p>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<meta itemprop="position" content="1"/>
<h2>
Печенье с арахисовым маслом
</h2>
<p>
<a itemprop="url"href="https://site.com/peanut-butter-cookies.html">Рецепт печенья с арахисовым маслом</a> — самый вкусный, который вы найдете.
</p>
</div>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<meta itemprop="position" content="2"/>
<h2>
Тройное шоколадное печенье
</h2>
<p>
Это <a itemprop="url" href="https://site.com/triple-chocolate-chunk.html">Рецепт тройного шоколадного печенья</a> — самый вкусный из всех, что вы найдете.
</p>
</div>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<meta itemprop="position" content="3"/>
<h2>
Snickerdoodles
</h2>
<p>
This <a itemprop="url" href="https://site.com/snickerdoodles.html">Рецепт Snickerdoodles</a> — самый вкусный из всех, что вы найдете.
</p>
</div>
</div>
</body>
</html>
|
Пример микроразметки ItemList (JSON-LD)
<html>
<head>
<title>Лучшие рецепты печений</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"name":"Лучшие рецепты печений",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://site.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://site.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://site.com/snickerdoodles.html"
}
]
}
</script>
|
Описание свойств микроразметки ItemList
| Параметр | Тип | Описание |
|---|---|---|
| itemListElement* | ListItem | Список элементов (все они должны относиться к одному типу) |
| position | Integer | Положение элемента в карусели. Минимальное значение равно 1 |
| url | URL | Содержит канонический URL страницы со сведениями об элементе. Все URL списка должны быть уникальными и входить в тот же домен (верхнего или нижнего уровня), что и обзорная страница |
| name | Text | Название отдельного элемента в карусели. HTML-форматирование не учитывается |
где * - обязательные поля. Ссылка на официальную документацию shema.org
Микроразметка поисковой строки (WebSite)
Для окна поиска по сайту или приложению можно использовать микроразметку WebSite. В поисковой выдаче может отображаться окно поиска по сайту прямо в сниппете и микроразметка помогает поисковой системе с корректной настройкой функционала.

Семантическую разметку WebSite необходимо добавлять на главную страницу.
Пример микроразметки WebSite (Microdata)
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
|
Пример микроразметки WebSite (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
|
Описание свойств микроразметки WebSite
| Параметр | Тип | Описание |
|---|---|---|
| potentialAction* | Action | Два объекта SearchAction. URI, к которому нужно направить запрос, и синтаксис запроса. Для каждого объекта SearchAction необходимо указать вложенные свойства |
| potentialAction.query-input* | Text | строка required name = search-term или любой плейсхолдер, который применяли для target. Два плейсхолдера должны совпадать |
| potentialAction.target* | EntryPoint | Свойство urlTemplate. Строка формата search_handler_uri{search_term_string}, где:
|
| url | URL | адрес сайта |
где * - обязательные поля. Ссылка на официальную документацию shema.org
Микроразметка пошаговой инструкции (HowTo)
Микроразметка HowTo предназначена для разметки последовательности действий, для достижения какой-либо цели. Например, на странице есть пошаговая инструкция, как переустановить ОС Windows, посадить дерево, связать шарф и т.д.
Страницы с данной семантической разметкой могут появиться в расширенных результатах Google или использоваться Google ассистентом.

Шаблон микроразметки HowTo (Microdata)
<div itemscope itemtype="https://schema.org/HowTo">
<span itemprop="name">Кресло из ПВХ</span>
<div>About <span itemprop="estimatedCost" itemscope itemtype="https://schema.org/MonetaryAmount">
<meta itemprop="currency" content="RUB"/>
<meta itemprop="value" content="300"/>
</div>
<div>About <span itemprop="totalTime" content="P2D">2 дня</span></div>
<div itemprop="supply" itemscope itemtype="https://schema.org/HowToSupply">
<a itemprop="url" href="https://example.com/supplies?id=1">
<span itemprop="name">одна труба </span>
</a>
<img itemprop="image" src="https://example.com/photos/1x1/photo.jpg"/>
</div>
<div itemprop="supply" itemscope itemtype="https://schema.org/HowToSupply">
<a itemprop="url" href="https://example.com/supplies?id=2">
<span itemprop="name">8 колен</span>
</a>
<img itemprop="image"
src="https://example.com/photos/1x1/photo2.jpg"/>
</div>
<div itemprop="supply" itemscope itemtype="https://schema.org/HowToSupply">
<a itemprop="url" href="https://example.com/supplies?id=3">
<span itemprop="name">6 фитингов-тройников</span>
</a>
<img itemprop="image"
src="https://example.com/photos/1x1/photo3.jpg"/>
</div>
<div itemprop="tool" itemscope itemtype="https://schema.org/HowToTool">
<a itemprop="url" href="https://example.com/tool?id=1">
<span itemprop="name"> Труборез для ПВХ</span>
</a>
<img itemprop="image"
src="https://example.com/photos/1x1/photo_tool.jpg"/>
</div>
<div itemprop="step" itemscope itemtype="https://schema.org/HowToStep">
<link itemprop="url" href="https://example.com/step?id=1" />
<div itemprop="name">Нарежьте ПВХ</div>
<img itemprop="image" src="https://example.com/photos/1x1/photo_step1.jpg"/>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection">
<div itemprop="text">Полный текст шага 1</div>
</div>
</div>
<div itemprop="step" itemscope itemtype="https://schema.org/HowToStep">
<link itemprop="url" href="https://example.com/step?id=2" />
<div itemprop="name">Устанавить насадки и собирать части воедино</div>
<img itemprop="image" src="https://example.com/photos/1x1/photo_step2.jpg"/>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection">
<div itemprop="text">Полный текст шага 2</div>
</div>
</div>
<div itemprop="step" itemscope itemtype="https://schema.org/HowToStep">
<link itemprop="url" href="https://example.com/step?id=3" />
<div itemprop="name">Собираем основу стула</div>
<img itemprop="image" src="https://example.com/photos/1x1/photo_step3.jpg"/>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection">
<div itemprop="text"<Полный текст шага 3
</div>
</div>
<div itemprop="step" itemscope itemtype="https://schema.org/HowToStep">
<link itemprop="url" href="https://example.com/step?id=4" />
<div itemprop="name">Собираем подлокотники</div>
<img itemprop="image" src="https://example.com/photos/1x1/photo_step4.jpg"/>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection">
<div itemprop="text">Полный текст шага 4 </div>
</div>
</div>
</div>
|
Шаблон микроразметки HowTo (JSON-LD)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "Кресло из ПВХ",
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos/1x1/photo.jpg",
"height": "1,5 метра",
"width": "1 метр"
},
"estimatedCost": {
"@type": "MonetaryAmount",
"currency": "RUB",
"value": "400"
},
"supply": [
{
"@type": "HowToSupply",
"name": "одна труба ПВХ"
}, {
"@type": "HowToSupply",
"name": "8 колен"
}, {
"@type": "HowToSupply",
"name": "6 фитингов-тройников"
}
],
"tool": [
{
"@type": "HowToTool",
"name": "Труборез для ПВХ"
}
],
"step": [
{
"@type": "HowToStep",
"url": "https://example.com/tool?id=1",
"name": "Нарежьте ПВХ",
"itemListElement": [{
"@type": "HowToDirection",
"text": "Текст шага 1"
}, {
"@type": "HowToDirection",
"text": "Текст шага 1"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos/1x1/photo_step1.jpg",
"height": "360",
"width": "900"
}
}, {
"@type": "HowToStep",
"name": "Устанавить насадки и собирать части воедино ",
"url": "https://example.com/tool?id=2",
"itemListElement": [{
"@type": "HowToTip",
"text": "Текст рекомендации к шагу 2"
}, {
"@type": "HowToDirection",
"text": "Текст шага 2"
}, {
"@type": "HowToDirection",
"text": "Текст шага 2"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos/1x1/photo_step2.jpg",
"height": "360",
"width": "900"
}
}, {
"@type": "HowToStep",
"name": "Собираем основу стула",
"url": "https://example.com/tool?id=3",
"itemListElement": [{
"@type": "HowToDirection",
"text": "Текст шага 3"
},
{
"@type": "HowToTip",
"text": "Текст рекомендации к шагу 3"
}, {
"@type": "HowToDirection",
"text": "Текст шага 3"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos/1x1/photo_step3.jpg",
"height": "360",
"width": "900"
}
}, {
"@type": "HowToStep",
"name": "Собираем подлокотники",
"url": "https://example.com/tool?id=4",
"itemListElement": [{
"@type": "HowToDirection",
"text": "Текст шага 4"
}, {
"@type": "HowToDirection",
"text": "Текст шага 4"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos/1x1/photo_step4.jpg",
"height": "360",
"width": "900"
}
} }
],
"totalTime": "P2D"
}
</script>
|
Описание свойств микроразметки HowTo
| Параметр | Тип | Описание |
|---|---|---|
| name* | Text | Название инструкции |
| step* | HowToStep или HowToSection | Все инструкции на странице. Каждый элемент step должен соответствовать отдельному шагу инструкций. Не для разметки описания или вводных разделов |
| estimatedCost | MonetaryAmount или Text | Стоимость материалов, необходимых для выполнения |
| image | ImageObject или URL | Изображение с результатом |
| supply | HowToSupply или Text | Необходимые материалы |
| tool | HowToTool или Text | Необходимые инструменты |
| totalTime | Duration | Время для достижения цели |
| video | VideoObject | Видео с инструкцией |
| video.hasPart | Clip | Фрагмент видео |
| video.hasPart.endOffset | Number | Время окончания фрагмента в секундах с начала видео |
| video.hasPart.name | Text | Название фрагмента |
| video.hasPart.startOffset | Number | Время начала фрагмента в секундах с начала видео |
| video.hasPart.url | URL | Ссылка на время начала фрагмента |
| Описание свойств HowToSection | ||
| itemListElement* | HowToStep | Список шагов в разделе |
| name* | Text | Название раздела |
| Описание свойств HowToStep | ||
| itemListElement* | HowToDirection или HowToTip | Список шагов, в том числе указаний и рекомендаций |
| text* | Text | Полный текст шага. Можно не использовать при наличии элемента itemListElement |
| image | ImageObject или URL | Иллюстрация к шагу |
| name | Text | Одно или нескольких слов, кратко описывающие шаг |
| url | URL | Прямая ссылка на шаг |
| video | VideoObject или Clip | Видео текущего шага |
| Описание свойств HowToSupply и HowToTool | ||
| name* | Text | Название материала или инструмента |
| Описание свойств HowToDirection и HowToTip | ||
| text* | Text | Текст описания или совета |
где * - обязательные поля.
Как проверить микроразметку
Перед внедрением на сайт или уже существующую микроразметку можно проверить на ошибки в официальных валидаторах по URL или фрагменту кода.
- Яндекс.Вебмастер – проверяет корректность структурированных данных, даже те, которые не используются в сервисах и сниппете яндекса;
- Google.Проверка расширенных результатов – сервис показывает нарушения даже незначительных рекомендаций, которые указаны в справочнике Google. Позволяет предварительно просмотреть сниппет выдачи с микроразметкой, для десктопов и мобильных.
- Schema.org. Валидатор укажет ошибки в заполнении полей или синтаксисе разметки, если они есть.
Выводы
Микроразметка schema.org является важным инструментом для оптимизации контента на сайте, а также улучшения его видимости и привлекательности в поисковой выдаче. При правильном использовании микроразметки можно добиться более высокой конверсии и привлечь больше пользователей на свой сайт.
Однако, важно помнить, что правильная разметка может быть сложной и требует определенных знаний в области SEO и разработки веб-страниц. Поэтому, если вы не уверены в своих знаниях, лучше обратиться к опытному специалисту.
Искренне ваши, ребята из Mitup
 Константин
Константин